Funktionsweise, Nutzen & Grenzen
Funktionsweise
Composed Looks sind ein Bestandteil der Branding-Komponenten von SharePoint 2013. Im Wesentlichen bestehen sie aus folgenden Bestandteilen:
- Liste „Durchkomponierte Looks“
- „Composed Look“
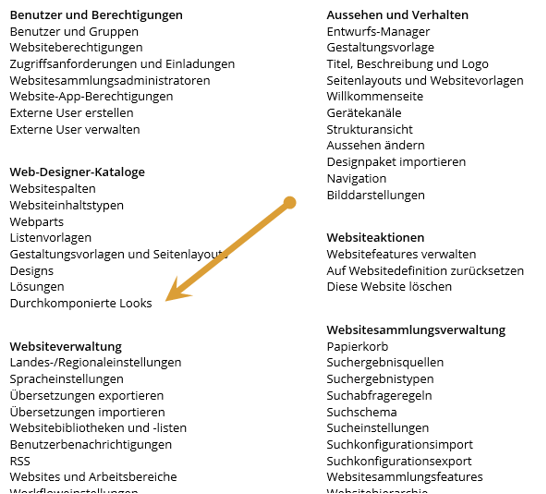
Die Liste ist in den Websiteeinstellungen unter „Durchkomponierte Looks“ zu finden:
Was beinhaltet die Liste „Durchkomponierte Looks“?
In der Liste sind alle SharePoint Looks enthalten:
Die Liste selber beinhaltet pro Look folgende Angaben:
Gestaltungsvorlagen-URL:
Hier wir die URL der zu verwendenden MasterPage definiert.
Design-URL:
Hier wird das File referenziert, das die Farbgebung (somit die eigentlichen Eigenschaften des Looks) enthält. Die Files liegen unter /_catalogs/theme/15 und sind am einfachsten über den SharePoint Designer zu verwalten.
Bild URL:
Hier kann bei Bedarf ein Bild angegeben werden, welches für die Auswahl des Looks angeboten werden soll.
Schriftartenschema-URL:
Bei Bedarf kann ein eigenes Schriftartenschema definiert werden. Die dafür nötigen Files sind unter /_catalogs/theme/15 abgelegt und sind ebenfalls am einfachsten über den SharePoint Designer zu verwalten.
Anzeigereihenfolge:
Diese steuert die Reihenfolge der Looks, wenn „Aussehen ändern“ auf einer Seite gewählt wird.
Integration ins UI (User-Interface)
Die Auswahl des Looks (Festlegung des Looks) ist entweder über „Websiteeinstellungen und Aussehen ändern“ möglich:
…oder via „Erste Schritte“:
Sobald ein Look angeklickt wurde, kann folgendes konfiguriert werden:
- Farbe
- Master Page
- Schriftart
Mit Klick auf „Testen“ wird eine Vorschau des Designs angezeigt. Das heisst, Sie können das Design testen, ohne es bereits auf der Website zu aktivieren.
Anpassung der Looks
Eine aufschlussreiche Anleitung über die Erstellung eigener Looks ist hier zu finden: http://bniaulin.wordpress.com/2012/12/16/step-by-step-create-a-sharepoint-2013-composed-look/
Einsatzgebiet, Möglichkeiten und Grenzen
Grundsätzlich lassen sich die Looks sehr einfach OOTB (Out of the box) einsetzen, sofern man die im Standard enthaltenen Master Pages Oslo und Seattle verwendet. Hat man jedoch vor, von den Standard Master Pages abzuweichen und eine eigene Master Page zu erstellen, steht man vor diversen Herausforderungen:
Problem 1:
Beim Anlegen neuer Site Collections werden nicht die Custom Looks angeboten
Will man sicherstellen, dass jede neue Site Collection oder jedes neues Subweb einer bestehenden Site Collection nur die neuen Custom Looks enthält, so stösst man mit den Boardmitteln sehr schnell an Grenzen. Um dieses Problem zu lösen, hat die IOZ AG ein eigenes Tool – den „IOZ Default Theme Deleter“ – entwickelt, welches die OOTB Looks entfernt und nur die Custom Looks anzeigt. Dies lässt sich jedoch nur dann sinnvoll anwenden, wenn man das Erstellen neuer Site Collections über ein entsprechendes Tool automatisiert, z.B. mit dem Collaboration Manager.
Weitere Informationen dazu finden Sie hier: http://ioz.ch/sharepoint-erweiterungen/Seiten/CollaborationManager.aspx
Problem 2:
Subwebs einer Site Collection haben keine oder die falschen Looks
Auch hier hat die IOZ AG Abhilfe geschaffen, nämlich mit dem Tool „IOZ Theme Inheritor“. Dieser übernimmt automatisch die Themes der übergeordneten Seite und legt diese in die Liste der durchkomponierten Looks des Subwebs ab. Ebenso müssen die Master Pages kopiert werden. Leider besteht hier das Problem, dass da die Looks es nicht zulassen, auf die Master Page der Root Seite zu verweisen.
Fazit
Die Composed Looks sind ein nettes Feature und gut zu gebrauchen, sofern man die Master Pages nicht individuell anpassen will. Sobald man jedoch eine angepasste Master Page im Einsatz hat, wird die Kombination mit den Composed Looks sehr komplex.











Beitrag teilen
Geschrieben von
David Mehr
Leiter Collaboration
Profil anzeigen