In diesem Blogbeitrag zeige ich drei verschiedene Anwendungsbeispiele der Power Apps Gallery auf. Von einer simplen Listendarstellung über Galerien mit variablen Grössen bis zu komplett dynamisch aufgebauten Benutzeroberflächen am Beispiel eines Kalenders.
Beispiel 1: Power Apps Gallery als Navigation
Ein zentraler Bestandteil jeder modernen App ist eine Navigation. Meist ist diese entweder am linken oder rechten Bildschirmrand zu finden. Da es sich bei einer solchen Navigation meist um eine Ansammlung aus gleich aussehenden Buttons handelt, welche alle eine sehr ähnliche Funktion haben, eignet sich hier eine Gallery sehr gut.

In diesem Fall verwende ich eine vertikale Gallery mit einer Template Size von 80. Als Data Source definiere ich eine Collection mit allen Navigationsitems, welche angezeigt werden sollen. Eine solches Collection Item enthält meist Felder wie einen Titel, eine Referenz auf einen Screen und ein Icon.
Nun wird der Titel auf der rechten Seite der Navigation angezeigt. Das Icon ist auf der linken Seite sichtbar. Im OnSelect Event der Gallery kann nun mithilfe der Navigate Funktion auf den entsprechenden Screen weitergeleitet werden. Zusätzlich kann man durch das Vergleichen von App.ActiveScreen und ThisItem.Screen den aktuell aktiven Screen in der Navigation zusätzlich farblich kennzeichnen. Dies erleichtert den Usern die Übersicht.
Beispiel 2: Faltbare Power Apps Gallery
Wenn sehr viele Informationen in einer Gallery angezeigt werden müssen, diese jedoch nicht alle auf den ersten Blick ersichtlich sein müssen, kann eine faltbare Gallery eine gute Möglichkeit dafür sein. Hierbei werden auf einer kleinen Fläche die wichtigsten Informationen dargestellt, mit der Möglichkeit, das Gallery Item auszuklappen und alle Informationen zu sehen.

Um dies so umsetzen zu können, greifen wir auf die Flexible Height Gallery zurück. Diese bietet uns den Vorteil, dass sie die Höhe der einzelnen Items anhand des darin enthaltenen Contents richtet. Somit können verschiedene Items auch verschiedene Grössen haben.
- Wir platzieren eine Flexible Height Gallery und setzen die Template Size auf 80 und den Template Padding auf 0.
- Innerhalb des Gallery Items platzieren wir nun einen Container bei X und Y = 0 und setzen die Height auf 40 und die Width auf Parent.TemplateWidth.
- Innerhalb dieses Containers können wir nun den Header-Bereich erstellen. Dieser wird immer sichtbar sein und er enthält einen Button zum Ausklappen des Gallery Items.
- Zusätzlich platzieren wir nun bei X = 0 und Y = 40 eine weitere vertikale Gallery innerhalb der flexiblen Gallery. Diese hat eine Width von Parent.TemplateWidth, eine Height von Self.AllItemsCount * Self.TemplateHeight und die Template Size setzen wir auf 0.
- Nun können wir innerhalb dieser Gallery die ausklappbaren Items gestalten. Dank der Height Einstellung nimmt die Gallery automatisch so viel Platz ein, wie für dessen Inhalt benötigt wird.
- Um nun noch das Einklappen zu ermöglichen, platzieren wir innerhalb des Header-Containers einen Button. In der OnSelect Funktion dieses Buttons benutzen wir nun eine If-Abfrage um zu prüfen, ob sich ThisItem.ID (oder ein anderer eindeutiger Wert von ThisItem) in einer Collection befindet welche wir zum Beispiel «colOpenTabs» nennen können. Dazu filtern wir diese Collection einfach nach dem gewünschten Wert und überprüfen mit CountRows, ob die Anzahl an Ergebnissen grösser als 0 ist. Falls dies der Fall ist, entfernen wir mit RemoveIf diesen Eintrag. Fall jedoch kein passender Eintrag gefunden wird, fügen wir diesen mit Collect hinzu.
- Als letzten Schritt müssen wir nun nur noch im Visible Parameter der Inneren Gallery eine Abfrage hinzufügen, welche überprüft, ob sich das aktuelle Item in dieser oben genannten Collection «colOpenTabs» befindet. Somit wird die Innere Gallery nur angezeigt, wenn der aktuelle Eintrag enthalten ist.
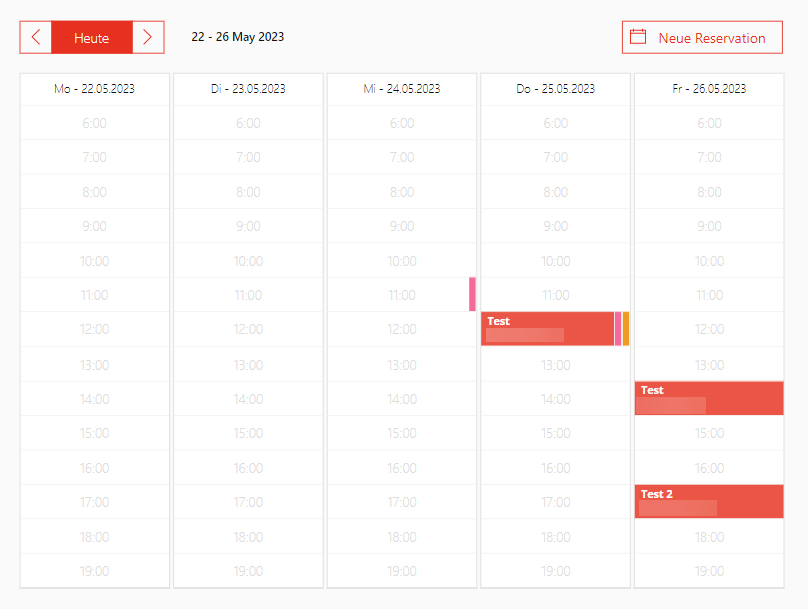
Beispiel 3: Kalender bauen mit Power Apps Galleries
Da uns die Gallery erlaubt, eine variable Anzahl Controls innerhalb einer App zu platzieren, kann dies natürlich auch etwas auf die Spitze getrieben werden😉.
So können wir zum Beispiel einen ganzen Kalender mithilfe von Galleries darstellen. Angenommen, unser Kalender soll die nächsten 5 Tage anzeigen, gehen wir wie folgt vor:6
- Wir erstellen eine leere horizontale Gallery mit einer Template Size von Self.Width / 5 und einem Template Padding von 0. Im Items Property der Gallery können wir nun mithilfe von Sequence(5, 0, 1) insgesamt 5 Einträge erstellen. Diese starten bei 0 und werden durchnummeriert.
- Innerhalb dieser ersten Gallery platzieren wir nun eine zweite, vertikale Gallery. Wir definieren zuerst die X und Y Position von 0 und eine Width von Parent.TemplateWidth sowie Height von Parent.TemplateHeight. Die Template Size setzen wir auf Self.Height / 24 sowie einen Template Padding von 0. Im Items Property benutzen wir diesmal die Funktion Sequence(24, 0, 1) um – erneut bei 0 startend – 24 Einträge zu erstellen.
- Innerhalb dieser zweiten Gallery können wir nun ein Label platzieren, in welchem wir die Uhrzeit anzeigen. Hier können wir einfach auf ThisItem.Value zugreifen, um die aktuelle Stundenzahl zu erhalten und im Anschluss noch den Text «:00» hinzufügen, um eine gültige Uhrzeit darzustellen.
Nun haben wir ein Grundgerüst, welches uns 5 Tage mit jeweils 24 Stunden anzeigt. Um nun auch Termine auf diesem Kalender darstellen zu können, verwenden wir einen Gallery-Trick. Power Apps erlaubt maximal zwei ineinander verschachtelte Galleries.
- Wir erstellen erneut eine Gallery, welche dieselbe Position und Grösse wie die erste hat. Die Properties Template Size, Template Padding und Items werden dazu auch von der ersten Gallery übernommen.
- Innerhalb dieser Gallery platzieren wir nun erneut eine Vertikale Gallery mit X und Y von 0, einer Height von Parent.TemplateHeight und einer Width von Parent.TemplateWidth. Den Template Padding soll hier 0 sein und die Template Size setzen wir auf 1. Hier stossen wir an eine kleine Limitierung der Gallery. Optimalerweise würden wir die Template Size auf 0 setzen, dies ist jedoch leider nicht möglich. Der minimal zugelassene Wert ist 1.
- Nun können wir innerhalb der Gallery ein Button Component platzieren. Normalerweise erlaubt und die Power App nun den Button maximal mit einer höhe von 1 zu erstellen. Jedoch können wir diese Limitierung umgehen in dem wir eine Formel verwenden. So können wir als Height Parameter zum Beispiel 20*1 verwenden, um dem Button eine Höhe von 20 zu geben. Dasselbe gilt für die X und Y Parameter. Hier fällt auf, dass wir diesen Button nun völlig frei innerhalb des Screens platzieren können. Dabei sind wir nicht mehr an die Template Size der Gallery gebunden. Dies erlaubt es uns nun, die für die einzelnen Termine Button Components in der entsprechenden Grösse und Position zu platzieren.

Schritt für Schritt Tutorial: buchbaren Kalender erstellen
Hier haben wir ein detailliertes und ausführliches Tutorial für euch bereit, wie sich in Power Apps mit der Hilfe von Galleries ein buchbarer Kalender erstellen lässt. Die buchbaren Zeiten sind im Kalender in 30-Minuten-Blöcke aufgeteilt. Jeder Arbeitsschritt im Tutorial ist mit Screenshots ausgestattet und im Detail erklärt.
10 konkrete Beispiele von Power Apps und Power Automate
10 konkret umgesetzte Beispiele von Power Apps und Power Automate finden Sie in diesem Blogbeitrag.






Beitrag teilen
Geschrieben von
Simon Gander
Content Services Developer
Profil anzeigen