Seit Ende letzten Jahres hat Microsoft Loop Einzug in den modernen Arbeitsalltag gehalten und hat die Realtime Collaboration salonfähig gemacht. Dahinter steckt das Microsoft Fluid Framework. In diesem Blogbeitrag stelle ich das Fluid Framework vor, baue eine Beispielsanwendung auf und gebe zum Schluss meine Kritikpunkte am Fluid Framework zum Besten.
- Die 6 Problemstellungen und Lösungen der Echtzeit Collaboration
- Serverarchitektur / Fluid Relay
- Der Nutzen des Fluid Frameworks für mein Projekt oder mein Unternehmen
- Fluid Framework Beispiel (inkl. Demo)
- Mögliche Anwendungsfälle des Fluid Frameworks in der Praxis
- Persönliches Fazit und Kritik am Fluid Framework
Die 6 Problemstellungen und Lösungen der Echtzeit Collaboration
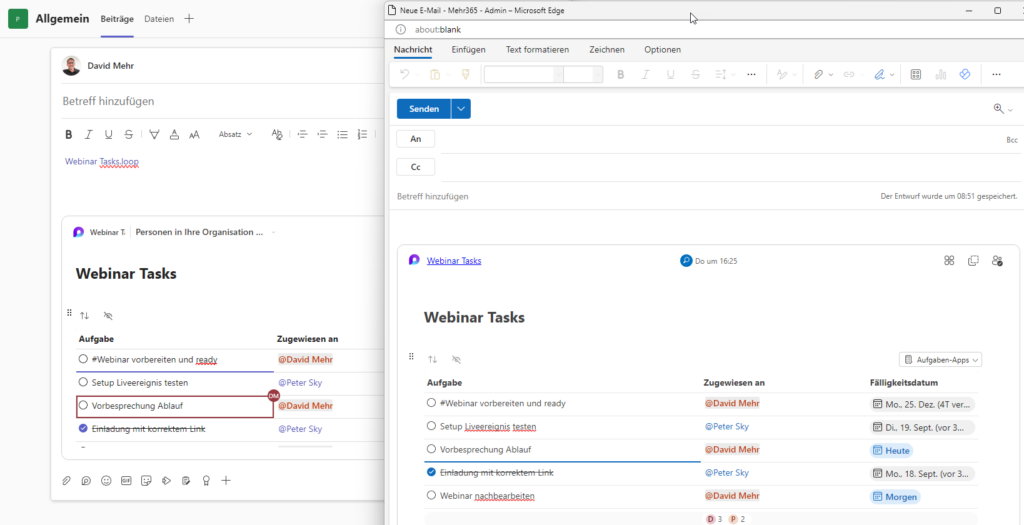
Mit Microsoft Loop lassen sich sogenannte Loop-Komponenten erstellen. Diese Komponenten können an verschiedenen Orten in Microsoft 365 eingesetzt werden und sind in Echtzeit synchronisiert.
Wenn eine Loop-Komponente in Microsoft Teams bearbeitet wird, werden diese Änderungen direkt übernommen und in der gleichen Loop-Komponente, welche bspw. in einer E-Mail eingefügt ist, angezeigt.

An einem organisationsweiten IOZ-Anlass haben wir das kürzlich auf die Spitze getrieben: Ein Dutzend Leute war in einer Loop-Komponente anwesend und alle haben hinein geschrieben, herausgelöscht, abgeändert. Flüssig und ohne Probleme hat Loop dies gemeistert.
Doch wie ist das möglich? Wie weiss mein Programm, an welcher Stelle es den Text einfügen muss, obwohl sich die Struktur des Dokumentes laufend verändert?
Echtzeit Collaboration Problem 1: Sporadisches Speichern reicht nicht mehr
Für echte Collaboration reicht es nicht einfach, dass ich Änderungen an meinem Dokument vornehme und diese dann zu einem späteren Zeitpunkt speichere. Wir wollen, dass unsere Kollegen direkt sehen, was wir schreiben und wir wollen auch immer auf dem neusten Stand sein, was alle anderen beigetragen haben.
Lösung 1: Speichern bei jedem Tastendruck
Anstelle, dass wir die Daten nur bei uns lokal bearbeiten und zu einem späteren Zeitpunkt speichern, bzw. an den Server schicken, können wir dies umgehend tun, sobald wir eine Taste drücken.
Echtzeit Collaboration Problem 2: Das alte Hol-Prinzip reicht nicht mehr
Wenn ich die Daten nur an den Server schicke, bekommen andere Betrachter desselben Dokuments diese Änderungen nicht direkt mit. Normale Client – Server Kommunikation findet oft nach dem Hol-Prinzip statt. Somit sendet der Client eine Anfrage an den Server, und der Server antwortet dann mit den neusten Informationen. Dadurch müsste der Client nun jedoch alle paar Sekunden eine Anfrage an den Server senden, was zu einer massiven Netzwerkbelastung führt, da diese Anfragen auch dann gesendet werden, wenn gar keine neuen Daten vorhanden sind.
Lösung 2: Kontinuierliche Verbindung mit allen
Wir können diese Daten, welche alle anderen Teilnehmer möglichst schnell bekommen sollen, über das Websocket Protokoll senden. Hierbei starten wir nicht alle paar Sekunden eine neue Anfrage, sondern wir öffnen eine Verbindung zu Server und halten diese offen. Nun kann über diese Verbindung bidirektional kommuniziert werden, ohne dass der Client immer zuerst eine Anfrage senden muss. So kann nun der Server, sobald er eine neue Nachricht bekommt, diese direkt und ohne Verzögerung an alle anderen verbundenen Teilnehmer senden.
Echtzeit Collaboration Problem 3: Logik «Reihenfolge» reicht nicht mehr
Wenn nun jedoch mehrere Teilnehmer dasselbe Wort bearbeitet, kann es passieren, dass am Ende alle Teilnehmer mit einem unterschiedlichen Dokument dastehen, da die Änderungen simpel in der Reihenfolge angewendet werden, in der sie empfangen werden. Wenn nun also ein Datenpaket etwas grösser ist und dementsprechend mehr Zeit benötigt, um übertragen zu werden, kann dies den gesamten Bearbeitungsverlauf durcheinanderbringen.
Lösung 3: Single Source of Truth
Um dieses Problem zu lösen, müssen wir nun also alle Änderungen sammeln und uns dafür entscheiden, wie und in welcher Reihenfolge sie angewendet werden sollen. Oft wird hierbei der «Merge» der verschiedenen Bearbeitungsstände beim Server vollzogen und die Clients bekommen dann einfach das Resultat der angewendeten Aktionen. Dies garantiert eine Single Source of Truth, birgt jedoch ein anderes Problem, auf welches wir im nächsten Abschnitt eingehen.
Echtzeit Collaboration Problem 4: Serverspeed reicht nicht mehr
Wenn wir uns nun unseren skizzierten Datenverlauf anschauen, sieht dieser wie folgt aus:
- Verschiedene Clients senden ihre vorgenommenen Änderungen an den Server
- Dieser verarbeitet die Änderungen und versucht sie so zusammenzufügen, dass ein plausibles Endresultat entsteht
- Die zusammengefügten Änderungen werden nun wieder an die Clients verteilt.
Hier entsteht nun das Problem, dass der Server einen kurzen Moment braucht, um die Änderungen zu sammeln, diese zusammenzufügen und anschliessend zu verteilen. Dies ist auf dem Endgerät dann als Latenz zu bemerken.
Lösung 4: Änderungen auf den Clients verarbeiten
Das Fluid Framework hat dafür jedoch eine Lösung parat. Anstatt die Änderungen serverseitig zusammenzufügen, wird diese Logik hier zum Client verschoben. Die einzige Aufgabe des Servers ist es hier also die ankommenden Pakete zu nummerieren und anschliessend direkt an alle Teilnehmer weiterzuleiten.
Da nun alle mit gleich nummerierten Paketen und demselben «Merge-Algorithmus» arbeiten, können die Änderungen Client-seitig zusammengefügt werden und somit kann das Risiko von inkonsistenten Daten minimiert werden.
Zusätzlich fällt die Latenz, da die Änderungen praktisch umgehend weiterverteilt werden.
Serverarchitektur / Fluid Relay
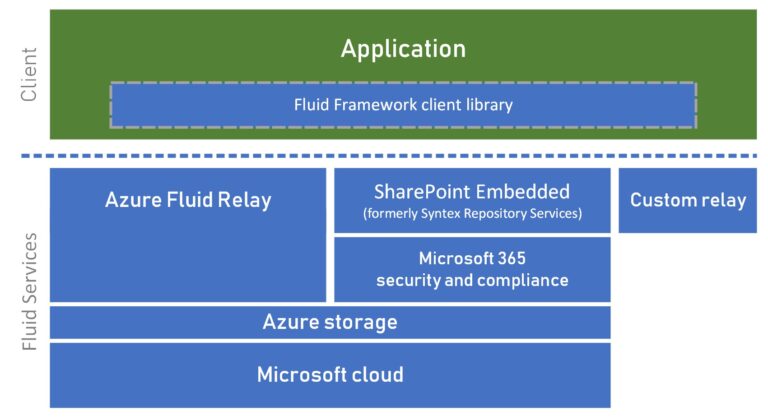
Bisher haben wir immer vom «Server» gesprochen. Doch was ist damit genau gemeint? Welche Infrastruktur wird für meine neue Collaborationsplattform benötigt und was sind die Optionen, welche uns Microsoft bietet?

Tinylicious
Hinter diesem unaussprechbaren Namen verbirgt sich ein in-memory Fluid Service. Dieser ist hauptsächlich für die Entwicklung gedacht und kann somit sehr einfach auf einem lokalen PC oder Server ausgeführt werden.
Azure Fluid Relay
Wie es der Name bereits vermuten lässt, ist das Azure Fluid Relay ein Service, welcher über die Azure Cloud betrieben werden kann. Dieser bietet nicht nur die einfachen Relay-Funktionen, welche für unsere Collaborations-Plattform benötigt werden, sondern zusätzlich auch noch die Möglichkeit, unsere Teilnehmer über den Tenant zu authentifizieren.
SharePoint Embedded (Preview)
Seit der am 8. Januar angekündigten Version 2.0 Beta unterstützt das Fluid Framework als Serverinfrastruktur nun auch die kürzlich öffentlich zugänglich gemachte headless Variante von SharePoint. Diese Option ist zurzeit jedoch noch nicht für alle Tenants verfügbar.
Der Nutzen des Fluid Frameworks für mein Projekt oder mein Unternehmen
Mit dem Fluid Framework bietet Microsoft uns eine frei verfügbare Lösung, womit wir unsere neuen oder bestehenden Lösungen mit collaborativen Features ausstatten können.
Es lässt sich also zum Beispiel in unsere Website integrieren, kann uns per SPFX zusätzliche Funktionen in unserem SharePoint bereitstellen und kann sogar per PCF-Komponente in eine Power App eingebaut werden. Sobald wir in irgendeinem Teilbereich unserer Applikation ein Echtzeit Collaborationsfunktion benötigen, kann das Fluid Framework uns hier die Arbeit erleichtern.
Fluid Framework Beispiel (inkl. Demo)
Für unser Beispielsprojekt benötigen wird zwei verschiedene Bibliotheken:
- fluid-framework
- @fluidframework/tinylicious-client
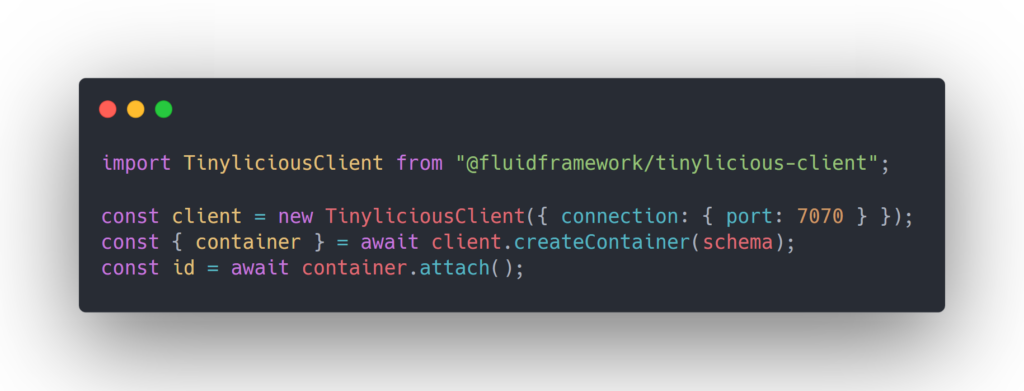
Hier habe ich bei beiden Bibliotheken die Version «2.0.0-rc.1.0.1» verwendet. Um nun eine collaborative Session zu erhalten, müssen wir einen sogenannten Container erstellen:

Mithilfe der Funktion container.attach() wird der Container effektiv erstellt. Diese Funktion gibt nun eine id zurück, welche die anderen Teilnehmer benötigen, um dem neu erstellten Container beizutreten.

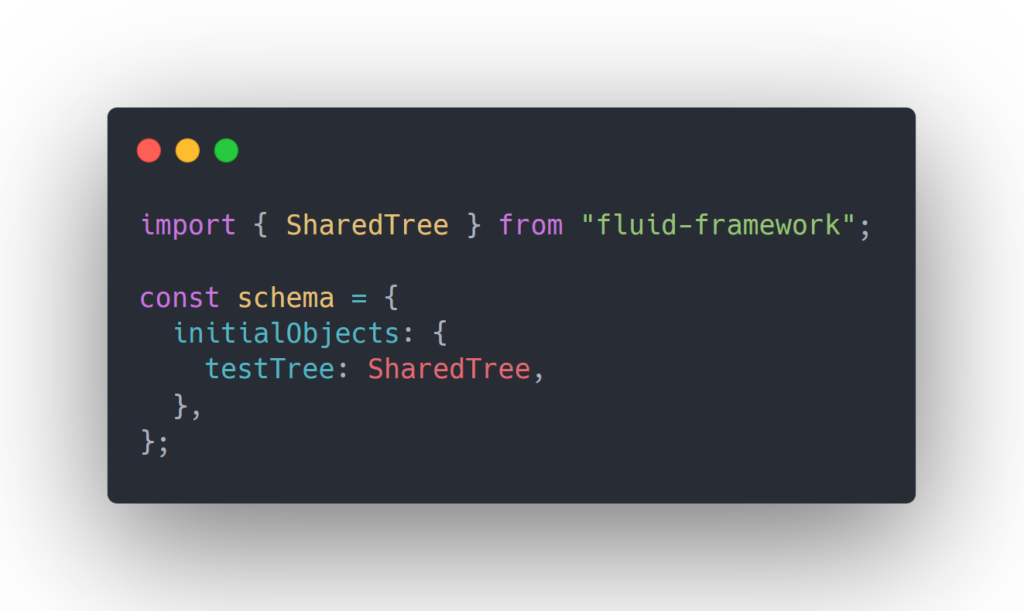
Um einen Container zu erstellen oder diesem beizutreten, wird zudem ein «schema» benötigt.

In diesem Schema definieren wir nun bei den initialObjects einen Eintrag namens testTree vom Typ SharedTree. Die SharedTree Struktur lässt und nun den genauen Aufbau unseres testTrees ziemlich frei wählen.

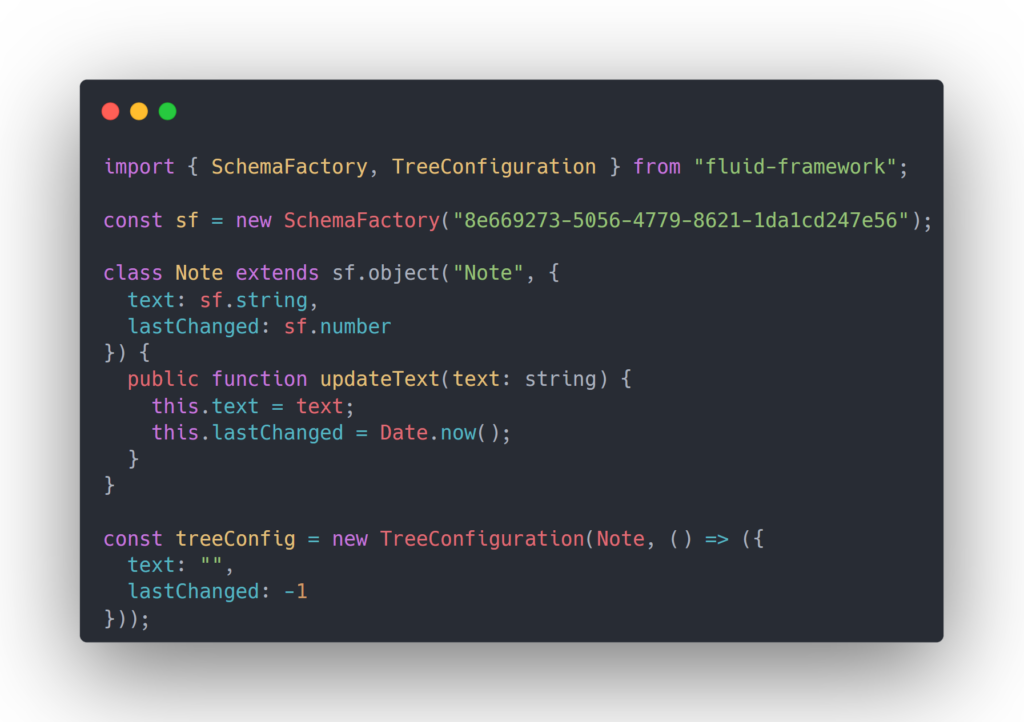
Wir erstellen nun also eine SchemaFactory mit einer zufälligen id. Um nun die genaue Struktur unseres testTrees zu definieren, können wir eine neue Klasse erstellen, welche vom Rückgabewert der «sf.object» Funktion erbt. In dieser Funktion definieren wir nun die einzelnen Felder unseres Trees. Innerhalb der Klasse können wir anschliessend unsere Logik implementieren. In diesem Beispiel ist dies eine «updateText» Funktion, welche gleichzeitig auch noch den «lastChanged» Wert zum aktuellen Datum setzt. Um nun diese Struktur verwenden zu können, erstellen wir eine neue «TreeConfiguration», in der wir die Default-Werte für die einzelnen Felder festlegen.

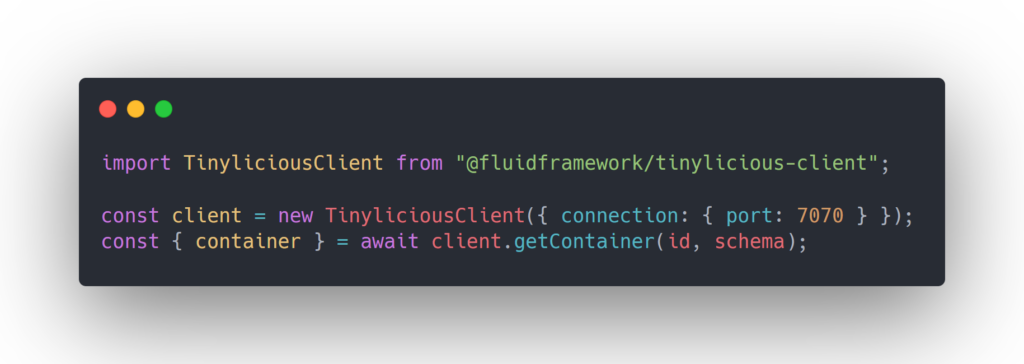
Um nun auf unseren testTree zugreifen zu können, müssen wir uns diese Referenz mithilfe unserer treeConfig von unserem Container holen.
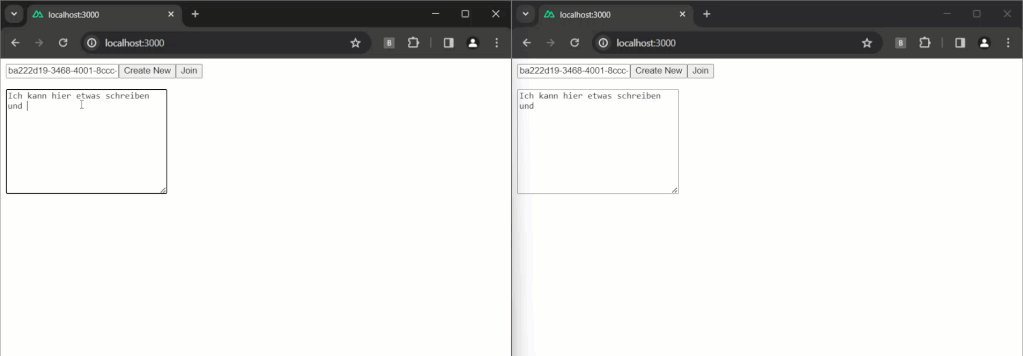
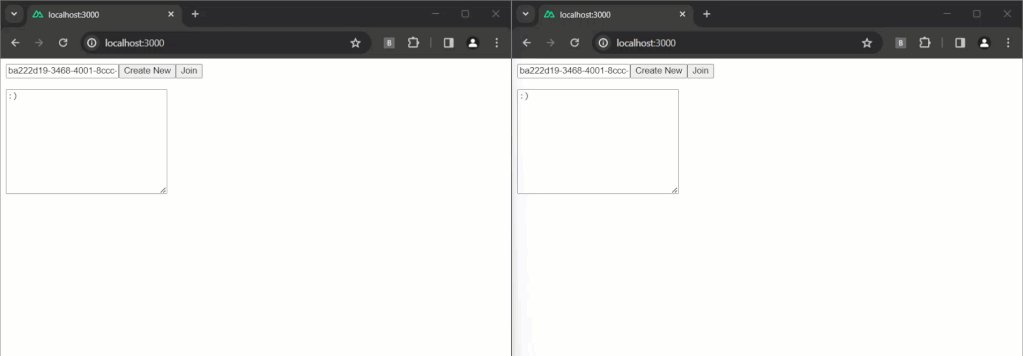
Auf dieser Referenz können wir nun unsere definierte Logik ausführen. Falls wir auf Änderungen von anderen Teilnehmern hören möchten, können wir dies mit der «Tree» Hilfsfunktion «on» tun. Hier übergeben wir als ersten Parameter unser testTree Objekt. Anschliessend können wir definieren, auf welche Aktion wir hören möchten. Der letzte Parameter ist eine Callback Funktion, welche uns ein event Objekt zurückgibt. Mit «event.target» können wir nun auf die geänderte testTree Referenz zugreifen und uns so die geänderten Daten zurückgeben lassen.
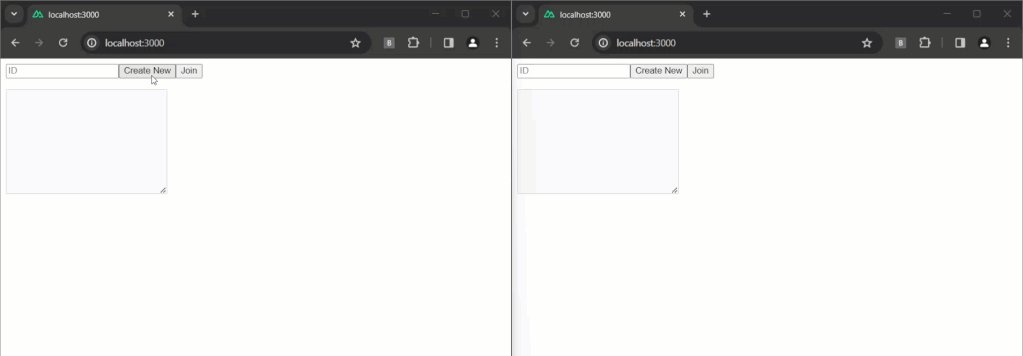
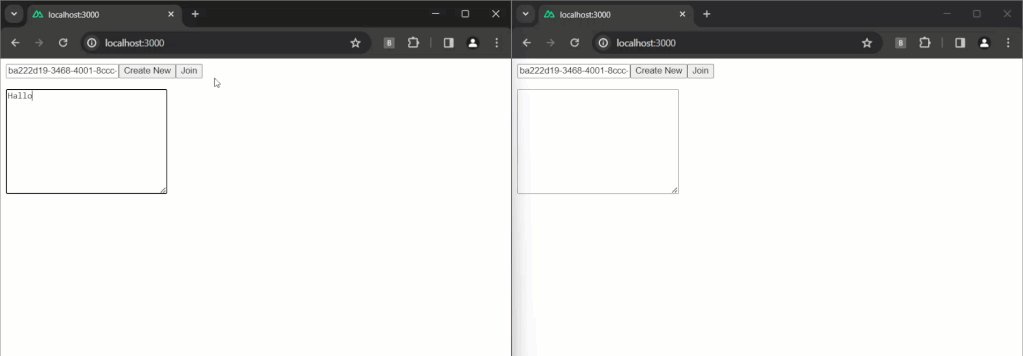
Ergebnis

Mögliche Anwendungsfälle des Fluid Frameworks in der Praxis
- Statusanzeige von Anträgen: Wir bilden bei der IOZ AG häufig Antrags- und Freigabeprozesse digital ab. Das Fluid Framework kann genutzt werden, um an einem beliebigen Ort auf der Arbeitsplatz-Plattform den echtzeit-synchronisierten Status von Anträgen anzuzeigen. Das können Investitionsanträge sein, aber auch Ferienanträge oder ähnliches.
- Fortschrittsanzeige von Personaleintritten: Ein weiterer gängiger Geschäftsfall ist das Digitalisieren von Mitarbeitereintritten und -austritten. Auch hier bietet sich das Fluid Framework an, um den Fortschritt von Ein- und Austritten an anderen Stellen live anzuzeigen.
- Sichtbar machen von Partizipation: Werden im Unternehmen Kampagnen durchgeführt, beispielsweise Spenden gesammelt oder Teilnehmer für eine Aktivität angeworben, kann mittels Fluid Framework die interne Kommunikation unterstützt werden, indem der Fortschritt der Kampagne an den nötigen Orten angezeigt wird.
Persönliches Fazit und Kritik am Fluid Framework
Nach meinem Test des Fluid Frameworks für diese Productivity News bleibe ich mit etwas gemischten Gefühlen zurück. Was ich gesehen habe, ist ein Framework mit viel Potenzial und guten Ideen. Jedoch leidet es auch unter gewissen Krankheiten, welche leider sehr Microsoft typisch sind:
Die Dokumentation lässt sehr zu wünschen übrig. Sie ist zwar existent, jedoch sehr inkonsistent. So beziehen sich gewisse Teile davon auf die aktuelle «stable»-Version, wiederum andere auf die sich aktuell in der Beta befindende 2.0.0 Version. Das Fluid Framework existiert zum aktuellen Zeitpunkt in folgenden Hauptversionen:
- latest (1.3.7)
- next (2.0.0-dev-rc.1.0.0.225277)
- rc (2.0.0-rc.1.0.1)
- canary (2.0.0-internal.8.0.4)
Zwischen diesen Versionen gibt es teilweise massive Unterschiede in der Funktionalität. Als ich mich also durch die Dokumentation, wie auch die bereitgestellten Beispiele gewühlt habe, war eine ständige Aufgabe herauszufinden, auf welche Version sich das aktuelle Beispiel/Dokumentation bezieht, da gewisse Funktionen in anderen Versionen einfach schlicht nicht vorhanden waren.
Das Fluid Framework wirbt auf der Startseite mit «easy to use», es ist aber überhaupt nicht easy to use. Ich habe insgesamt fast einen kompletten Tag gebraucht, nur um eine simple Demo zu bauen. Die meiste Zeit habe ich hier damit verbracht, mich über die Versionsunterschiede zu informieren oder teilweise auch den Code zu «reverse engineeren» da gewisse Dinge einfach nie in der Dokumentation erwähnt werden.
Da sich die von mir genutzte Version 2.0.0 jedoch erst seit wenigen Wochen in der offenen Beta befindet, kann man hier jedoch noch eine gewisse «Schonfrist» geben. Da die Version 1.0.0 jedoch ähnlich schlecht dokumentiert ist, bin ich hier wenig zuversichtlich, dass sich das in Kürze ändern wird.
Rein technisch ist das Fluid Framework eine interessante Lösung für ein Problem, welches uns in Zukunft immer mehr beschäftigen wird. Meine Hoffnung ist also, dass Microsoft die Probleme der schlechten Dokumentation und den vielen «breaking changes» zwischen den Versionen in den Griff bekommt und somit diese äusserst interessante Technologie mit guten Gewissen in die Hände von externen Entwicklern geben kann.






Beitrag teilen
Geschrieben von
Simon Gander
Content Services Developer
Profil anzeigen