HowTo: Image Maps in SharePoint 2013 einbinden
Grundsätzlich können Image Maps in SharePoint Hotspots mit der normalen HTML-Syntax eingebunden werden. Wer aber schon einmal etwas umfangreichere Image Maps erstellt hat, weiss sicher, dass das Herausfinden der Eckpunkte (Koordination) für die Hotspot-Flächen und die anschliessende Definition in HTML recht mühsam ist.
Was ist eine „Image Map“?
Eine Image Map ist eine verweissensitive Grafik, welche die Möglichkeit bietet, Hyperlinks innerhalb einer Grafik einzubetten. Die verweissensitiven Hotspot-Flächen werden als rechteckige, runde oder freie Schaltflächen realisiert, die sich wie Verweise (Anchor-Links) im Hypertext eines HTML-Dokumentes verhalten.
Image Map in SharePoint 2010 und SharePoint 2013
In SharePoint 2010 konnten Image Maps recht einfach mit dem SharePoint Designer 2010 erstellt werden (à Creating an Image Map in SharePoint Designer 2010).
Im neuen SharePoint Designer 2013 sind die Funktionen für die Erstellung von verweissensitiven Grafiken leider nicht mehr enthalten. Es gibt jedoch zahlreiche Tools, mit welchen sich Image Maps einfach und schnell erstellen lassen. Neben kommerziellen Anwendungen sind auch gute Freeware-Tools verfügbar, wie z.B. die Anwendung Fast Image Map von Martin Hentschel (http://www.cl-soft.de).
In diesem Beitrag arbeiten wir mit „Fast Image Map“,
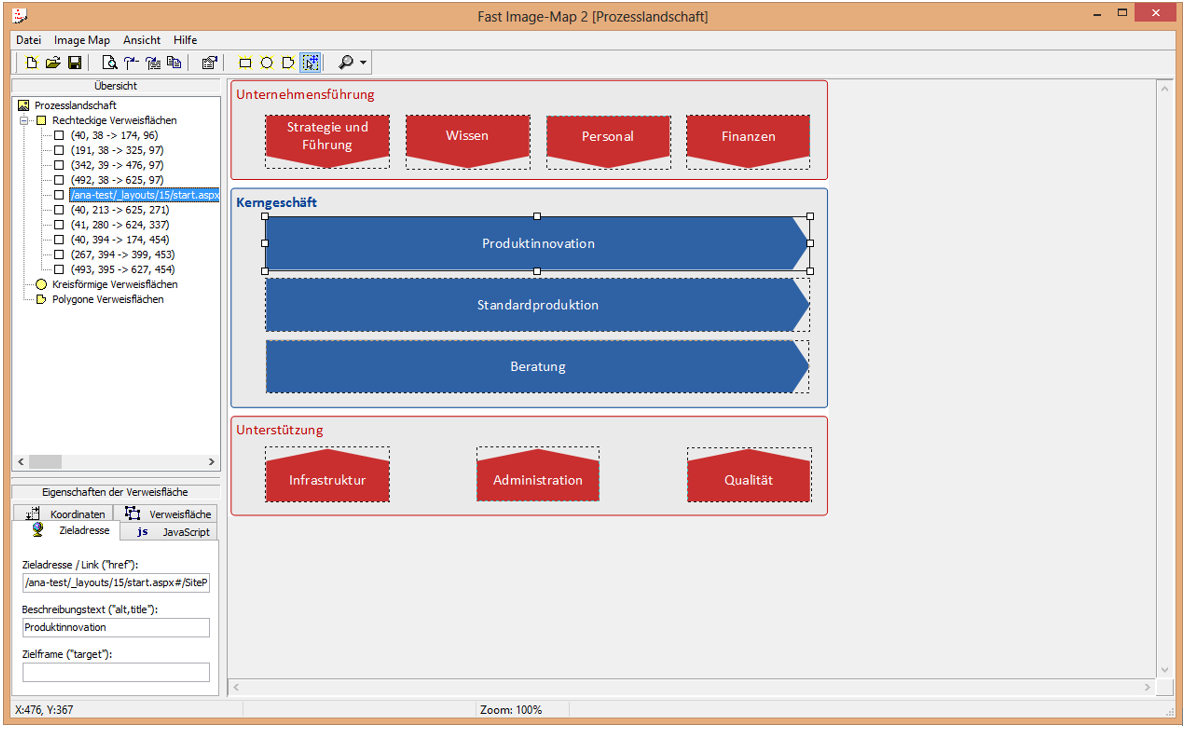
Schritt für Schritt Anleitung Image Map erstellen mit Fast Image Map:
- Schritt: Image Map mit Fast Image Map: Siehe Download Link oben
Eine Image Map kann in wenigen Schritten zum Beispiel mit dem Tool „Fast Image Map“ erstellt werden: - Schritt: Integration in SharePoint 2013 mit dem Content Editor Webpart
Die Integration einer Image Map in SharePoint 2013 ist über das Content Editor Webpart möglich:








Beitrag teilen