Für die Steuerelemente vom Typ «verwaltete Metadaten» können in Nintex-Formularen keine Regeln erstellt werden. Einzig mit JavaScript kann das angestrebte Verhalten in Formularen herbeigeführt werden. In diesem Blog wird anhand eines Beispiels aufgezeigt, wie dies umgesetzt wird.
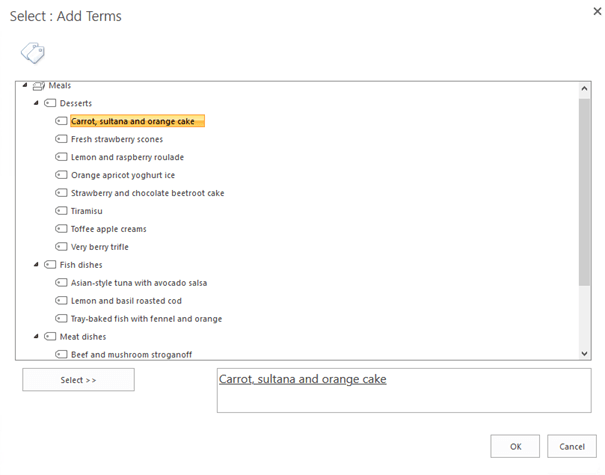
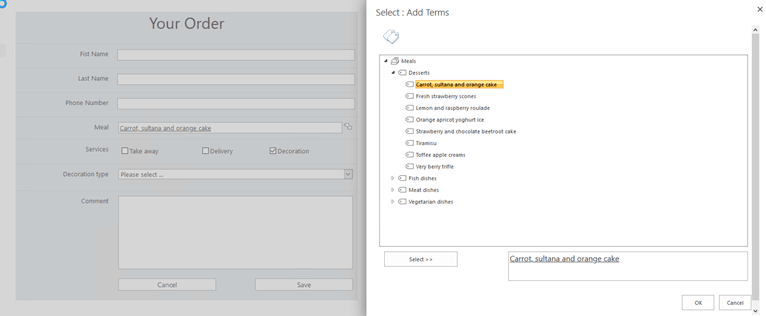
Ich habe mir ein Bestellungsvorgang für ein fiktives Restaurant ausgedacht. Stellen wir uns vor, dieses Restaurant hätte alle bestellbaren Mahlzeiten in einer hierarchischen Struktur als verwaltete Metadaten aufgelistet:
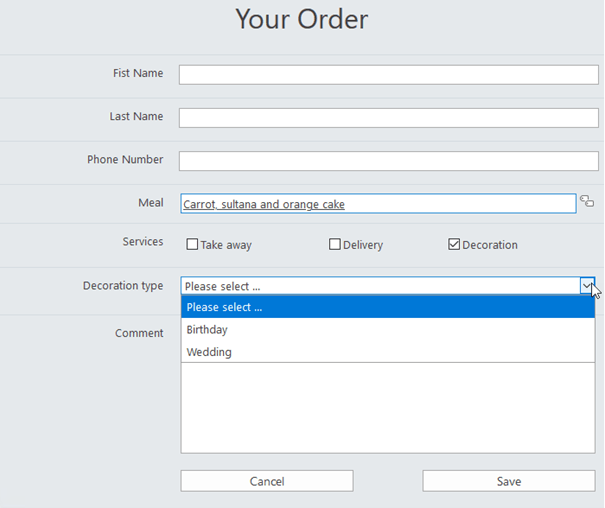
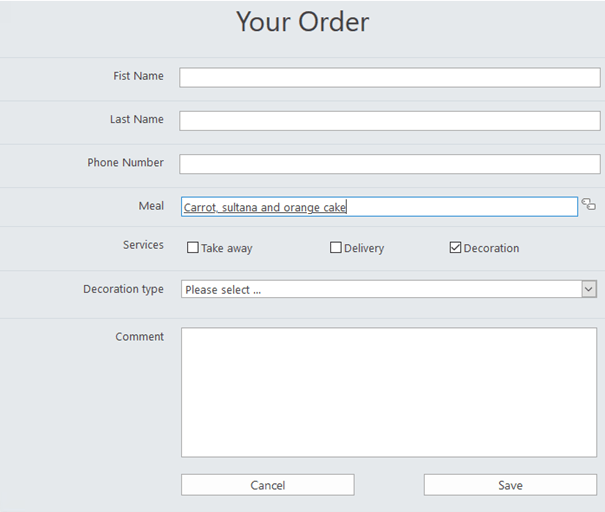
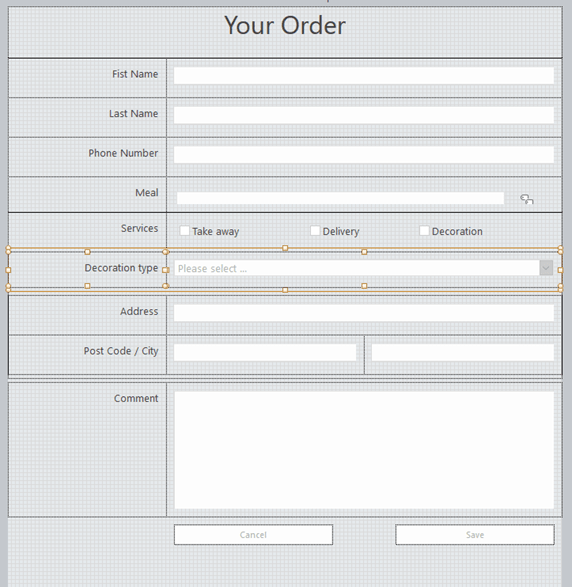
In einem Nintex-Formular können diese Mahlzeiten bestellt werden:
Über das Steuerelement «Mahlzeit» vom Typ «verwaltete Metadaten» erscheint diese Liste:
In unserem Beispiel ist es auch möglich, Dienstleistungen zu den Mahlzeiten zu bestellen: zum Mitnehmen, Lieferung oder auch Dekoration. Sagen wir, wenn eine bestellte Mahlzeit eine Torte ist UND diese auch für einen speziellen Anlass passend dekoriert werden soll, geben wir den Benutzern zusätzlich die Möglichkeit, eine passende Dekorationsart auszuwählen:
Problem: Die bedingte Anzeige der Dekorationsart kriegen wir mit einer Nintex-Regel nicht hin, da für das Feld «Mahlzeit» vom Typ «verwaltete Metadaten» keine Regeln möglich sind.

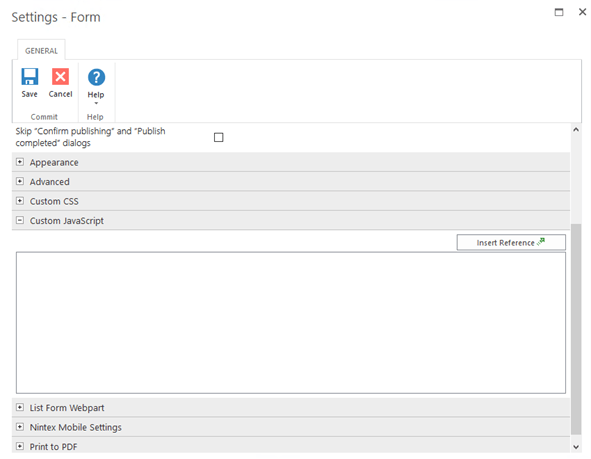
Mit JavaScript ist dies aber möglich. Wir binden den JavaScript-Code entweder in die Formular-Einstellungen unter «benutzerdefinierter JavaScript» ein:
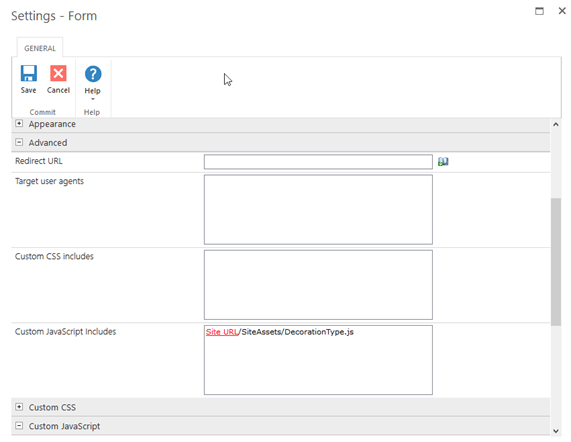
oder wir binden die JavaScript-Datei in den Formular-Einstellungen unter «Fortgeschritten» ein:
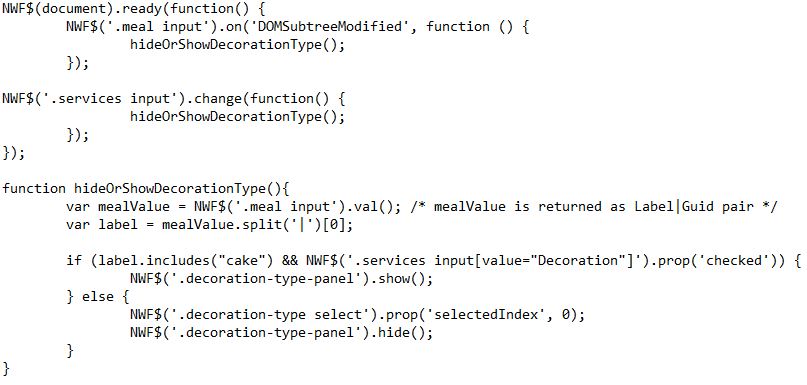
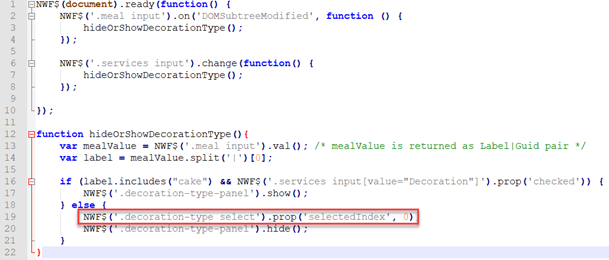
Die JavaScript-Datei DecorationType.js enthält den folgenden Code:
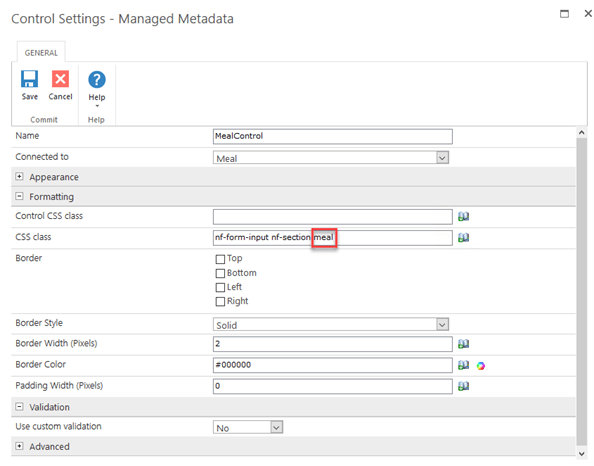
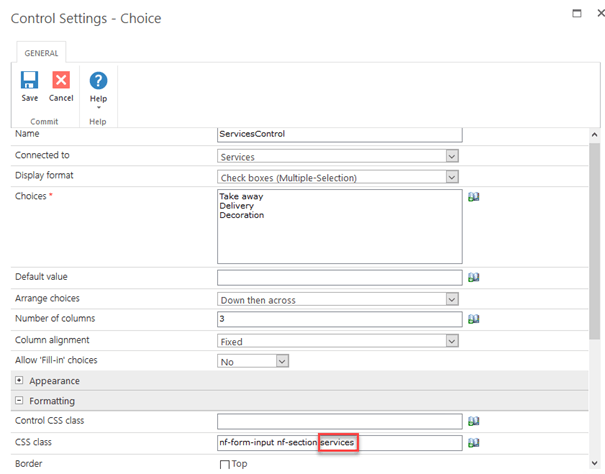
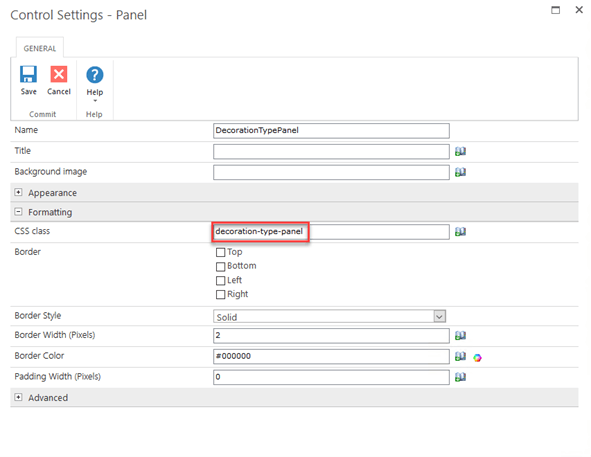
Um sicherzustellen, dass dieser Code funktioniert, müssen die Steuerelemente «Mahlzeit», «Services» und «Dekorationstyp» mit passenden CSS-Klassen versehen sein:
Im Bereich «DecorationTypePanel» haben wir das Etikett und das Steuerelement Dekorationstyp, da wir beides gleichzeitig verstecken oder anzeigen wollen:
Im JavaScript-Code gibt es dafür eine Zeile:
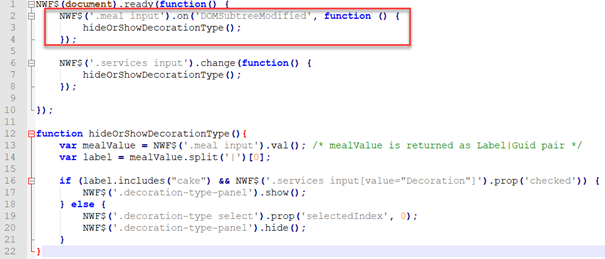
Vor dem Verstecken des Dekorationstyps wollen wir den zuvor gewählten Wert löschen, sodass in diesem Feld bei einer Änderung keine alten Werte stehen. Hier haben wir einen sogenannten Listener für die Änderung einer Mahlzeit definiert:
Da verwaltete Metadaten im DOM dynamisch erstellt werden, braucht es andere Ereignisse, die von dieser Änderung zeugen als für die statischen Steuerelemente. Im Fall von verwalteten Metadaten müssen wir auf das Ereignis «DOMSubtreeModified» hören.
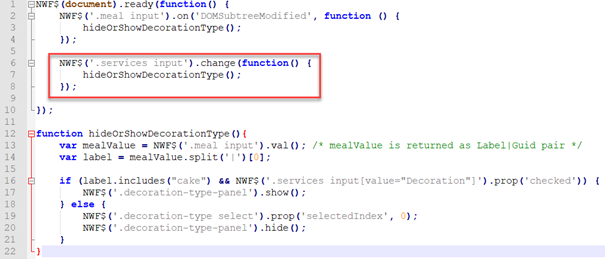
Beim Steuerelement «Services» genügt das Ereignis «change», um eine Änderung der Checkboxen zu registrieren:
Da die Bedingung für die Anzeige der Dekorationsart eine Torte auszuwählen UND die Checkbox «Dekoration» anzuklicken ist, müssen wir mit oben erwähnten Listeners auf die Änderung beider Steuerelemente hören.
Die Bedingung prüfen wir jedes Mal wenn etwas in einem dieser zwei Steuerelemente ändert und zwar in der bei jeder Änderung aufgerufenen Funktion hideOrShowDecorationType():
Wenn beide Bedingungen erfüllt sind, wird das Steuerelement «Dekorationstyp» angezeigt, ansonsten nicht. So erhalten wir die Funktionalität einer Nintex-Regel mit dem Steuerelement vom Typ «verwaltete Metadaten».
Das Einzige, was wir mit JavaScript nicht so einfach hinkriegen ist das Zusammenklappen der Steuerelemente. Nintex-Regeln lösen eine ganze Kaskade an Funktionen, die diesen Effekt zustande bringen. Um dies mit JavaScript auch nachbilden zu können, müssten wir uns etwas mehr mit der internen Funktionsweise der Nintex-Regeln auseinandersetzen.




















Beitrag teilen