Nutzen Sie diese 5 Tipps, um Ihre Canvas Apps responsiv zu gestalten. Denn Ihre App kann noch so gut sein – wenn sie bei der User Experience versagt, wird sie sich nie etablieren.
- Tipp 1: Scale to fit in App-Einstellungen ausschalten
- Tipp 2: Positionierung und Grösse dynamisch setzen
- Tipp 3: Layouts über SizeBreakpoints steuern
- Tipp 4: Inhalten in Containern strukturieren
- Tipp 5: Screens scrollbar machen
- Extra-Tipp: Diese 10 Power Platform Fettnäpfchen sollten Sie vermeiden
- Extra-Tipp 2: 10 konkrete Beispiele
Tipp 1: Scale to fit in App-Einstellungen ausschalten
Gehen Sie dazu wie gewohnt auf make.powerapps.com und erstellen Sie eine neue «Canvas App from Blank». Ob Sie dabei «Phone» oder «Tablet» wählen, spielt keine Rolle. Wählen Sie die Ausrichtung, mit der Sie lieber arbeiten oder mit der die User in der fertiggestellten App hauptsächlich arbeiten werden.
In der neu erstellten App navigieren Sie durch die folgenden Punkte:
- File
- Screen size + orientation
- Scale to fit –> ausschalten
- Apply
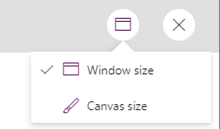
Wechseln Sie Ihre App in den Preview-Modus, wird bereits ein neues Icon angezeigt. Ist «Window size» selektiert, wird die App nun responsive anhand der Grösse Ihres Browser-Fensters angezeigt.

Tipp 2: Positionierung und Grösse dynamisch setzen
Bei der Erstellung responsiver Power Apps sollten Sie grundsätzlich in dynamischen Werten denken.
- Die Breite eines Headers wird nicht mit einer fixen Zahl (z.B. 1366) angegeben, sondern orientiert sich an der Breite des ganzen Screens.
Beispiel:
Width-Property des Headers: Parent.Width
- Die Position des Buttons, der in der horizontalen Mitte des unteren Drittels des Screens angezeigt werden soll, setzt sich aus dem proportionalen Anteil der Screen-Höhe für die Y- und der Screen-Breite für die X-Koordinate zusammen.
Beispiel:
Y-Property des Buttons: (Parent.Height / 3 ) * 2
X-Property des Buttons: (Parent.Width – Self.Width) / 2
- Elemente, die untereinander angezeigt werden sollen, referenzieren einen einheitlichen Bezugspunkt für die Y-Koordinate.
Tipp 3: Layouts über SizeBreakpoints steuern
Wenn Sie Grafiken auf Bildschirmen der Grösse eines Handys ausblenden möchten, können Sie dies mit den SizeBreakpoints-Properties der App steuern. Dies ist sinnvoll, wenn die Elemente beispielsweise in einer Mobile-App wertvollen Platz stehlen.
Navigieren Sie dazu in der Tree-View der App zu «App» und wählen Sie im Properties-Dropdown «SizeBreakpoints» anstatt «OnStart» aus. Im Panel rechts erscheint ein Array aus Zahlen, die den Formfaktor Ihrer App definieren. Standardmässig sind diese Breakpoints auf die Werte 600, 900 und 1200 Pixel eingestellt.
| ScreenSize.Small | 1 | Mobile | Bis 600 |
| ScreenSize.Medium | 2 | Tablet, vertikal | 600-900 |
| ScreenSize.Large | 3 | Tablet, horizontal | 900-1200 |
| ScreenSize.ExtraLarge | 4 | Desktop | Ab 1200 |
Wollen Sie beispielsweise die Grafik1 erst ab einer Bildschirmbreite von 900 Pixeln anzeigen, können Sie das Visible-Property der entsprechenden Grafik mit folgendem Wert befüllen:
If(
Parent.Size >= ScreenSize.Medium, true,
false
)
Parent.Size verweist auf die Grösse des übergeordneten Elements (in den meisten Fällen der entsprechende Screen). Ist «ScreenSize» grösser als Medium (d.h. Large oder ExtraLarge), ist das Visible-Property true, sonst false.
Tipp 4: Inhalten in Containern strukturieren
Container sind eine grossartige Möglichkeit, Elemente auf einem Screen zu gruppieren und anzuordnen. Elemente, die sich in einem Container befinden, referenzieren dabei auf den Container. Parent.Width entspricht daher der Breite des Containers und nicht der des Screens.

Fügen Sie mehrere Elemente (bspw. 3 Buttons) in einen horizontalen Container, können Sie deren Breite relativ zum Container setzen. Wählen Sie dazu jedes Element aus und schalten Sie «Flexible width» ein. Bei «Fill portions» können Sie die Breite proportional zur gesamten Breite festlegen. Tippen Sie «2» ein, wird der ausgegraute Wert automatisch auf «4» angepasst, sodass der ausgewählte Button zwei Vierteln, sprich der Hälfte der Breite des Containers entspricht.

Wählen Sie den ganzen Container aus, können Sie «Gap» festlegen, was dem Abstand zwischen den einzelnen Elementen im Container entspricht.
Setzen Sie nun die Breite des Containers auf die responsive Breite des Screens, werden die Buttons je nach Screen-Breite nebeneinander oder untereinander dargestellt, sobald die Screenbreite die Darstellung mehrerer Elemente nebeneinander nicht mehr zulässt.
Weitere Informationen zu responsiven Containers finden Sie in der Dokumentation von Microsoft:
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/build-responsive-apps
Tipp 5: Screens scrollbar machen
Um vor allem in Apps in der mobilen Ansicht Platz sparen zu können, können Sie einen scrollbaren Container auf Ihrem Screen hinzufügen. Dieser lässt Sie auf dem Mobile durch die Elemente scrollen, die auf dem grossen Monitor genügend Platz haben.
Um ein solches Element hinzuzufügen, wählen Sie «neuer Screen» und dann «Scrollable» anstatt «Blank». Auf dem neuen Screen erscheint ein scrollbarer Container. Diesen kopieren Sie und fügen ihn dann auf dem gewünschten Screen hinzu.
Ein solcher Container ist in sogenannte Sections unterteilt. Sie können alle Elemente in eine Section fügen oder aber die Elemente in verschiedenen Sections gruppieren. Dies erleichtert Ihnen die Arbeit, wenn Sie beispielsweise ein einklappbares Menü mit einklappbaren Unterkategorien erstellen möchten. Anstatt sämtliche Elemente einzeln ein- oder ausblenden zu lassen, können Sie dies über die übergeordneten Sections steuern.

Eine Section entspricht einer sog. Datacard (crdButtons im Bild oben) in der TreeView. Dieser Datacard sind sämtliche Elemente darin untergeordnet. Anstatt beide Buttons unter gewissen Konditionen ausblenden zu müssen, kann einfach die ganze Card ausgeblendet werden.
Dieser Beitrag fasst die wichtigsten Komponenten von responsiven PowerApps zusammen und soll Ihnen eine grobe Übersicht zum Thema bieten. Weitere Informationen und Vertiefungen zum Thema finden Sie in der Dokumentation von Microsoft: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/create-responsive-layout
Extra-Tipp: Diese 10 Power Platform Fettnäpfchen sollten Sie vermeiden
Am Community-Event vom 17.03.2021 zeigte Martin Achermann 10 Fettnäpfchen auf, denen er in unzähligen Kundenprojekten bereits begegnet ist und mit welchen Best Practices Sie die Fauxpas vermeiden können.
Extra-Tipp 2: 10 konkrete Beispiele
In diesem Blogpost haben wir 10 konkret umgesetzte Beispiele von Power Apps und Power Automate für Euch bereit.






Beitrag teilen
Geschrieben von
Andrea Furrer
Content Services Developer
Profil anzeigen