Sie wollen Listen-Webparts mit all ihren Vorteilen einsetzen, gleichzeitig aber nicht auf ein ansprechendes Design verzichten? Die Lösung: JS-Links!
Mit dieser Erweiterung haben Sie nahezu unbegrenzte Möglichkeiten, die Darstellung von Listenitems zu optimieren.
Nehmen wir als Beispiel eine Seitenbibliothek mit Artikelseiten. Die grafischen Möglichkeiten sind beschränkt, wenn es um die Verbesserung des Erscheinungsbildes geht. Normalerweise nutzt man dann diverse Tools zur Aggregation (Content Query Webpart oder Content Search Webpart) und adaptiert mittels Display Templates oder XSL Styles eine optimierte Darstellung.
Nachteile des ursprünglichen Lösungsansatzes: Metadatennavigation und Filtern funktionieren nicht.
Der neue Lösungsansatz: JS-Links
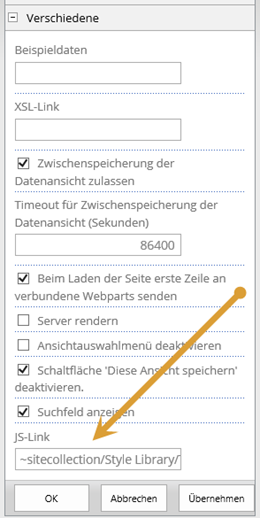
Der JS-Link kann direkt im Listen-Webpart in den Einstellungen hinterlegt werden.
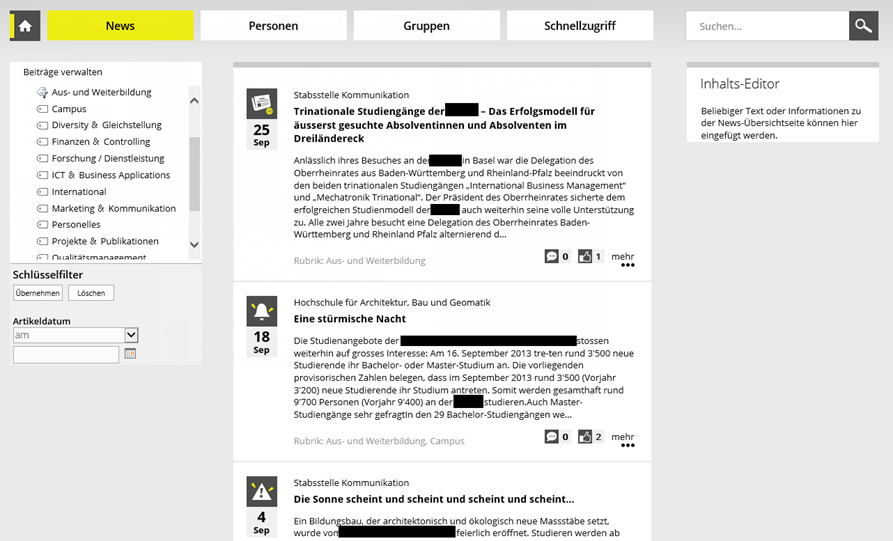
Bereits mit geringen Programmierkenntnissen lassen sich solche Ergebnisse erzielen:
Der grosse Vorteil dieses Ansatzes ist, dass der Filter für die Metadaten auf der linken Seite in der Current Navigation genutzt werden kann. D.h. der Benutzer hat das Look eines angepassten Rollups sowie das Feeling eines Listen-Webparts. Ebenfalls werden die Filter- und Sortierungsoptionen der dahinterliegenden Listenansicht übernommen.
Nachteil des Lösungsansatzes mit JS-Links: Nur im Subweb nutzbar, in welchem die Liste liegt.
Eine gute Anleitung, wie JS-Links erstellt werden können, finden Sie hier:
http://code.msdn.microsoft.com/office/Client-side-rendering-JS-2ed3538a








Beitrag teilen