In diesem Blogbeitrag stelle ich weitere Tipps und Tricks vor, mit welchen Power Apps ansprechend und nutzerfreundlich gestaltet werden können. Ein schönes und verständliches Design von Power Apps ist sehr wichtig, damit die App von den Anwendenden gerne genutzt wird und die IT nicht mit vielen Tickets und Anfragen rückbelastet wird.
Grösse von Controls beachten
Wird eine App im Edit-Modus erstellt, füllt das Canvas (App-Bereich) gut die Hälfte des Screens. Der restliche Platz wird für Einstellungen, Tree-View, Menüband und Weiteres verwendet. Sobald die App nun aber von den Endusern verwendet wird, reicht das Canvas beinahe über den ganzen Screen.
Was dies nun bedeutet? Elemente, die beim Entwickeln der App in einer angenehmen Grösse dargestellt wurden, sind nun übergross und schreien den User im übertragenen Sinn nahezu an.
Mein konkreter Verbesserungsvorschlag:
- Sämtliche Schriftgrössen wähle ich kleiner als Standardmässig vorgegeben (11 – 12 Pt.)
- Die Höhe der Formular-Inputs (z.B. Textinput oder DatePicker) setze ich auf 35 Pt. anstatt 40 Pt.
- Mit FontWeigth.Lighter scheinen Texte automatisch weniger schwer
- Schauen Sie Ihre App beim Entwickeln immer wieder im Vorschaumodus oder sogar in der publizierten Version an. Es wird Ihnen sofort auffallen, wenn Elemente für den Enduser zu gross dargestellt werden.

Container helfen, eine App besser zu strukturieren
Damit Ihre App nicht wie ein Schlachtfeld aussieht und sich die Benutzer schnell zurechtfinden, empfehle ich Ihnen, mit Containern zu arbeiten. Mit Containern lassen sich mehrere Elemente kinderleicht gleichzeitig ein- und ausblenden.
Wenn Sie den Containern einen sichtbaren Rahmen geben, scheinen die Elemente darin automatisch gruppiert und dadurch ordentlicher.
Wie man Container und Rahmen in Power Apps mit Box Shadows, Color Gradients und Border Radius gestalten kann, habe ich bereit in einem früheren Blog beschrieben.
Mit den verschiedenen Grössen unterschiedlicher Container können Sie zudem automatisch den Hauptbereich Ihrer App festlegen und es hilft Ihnen bei der idealen Positionierung von Buttons, Labels und Icons.

Ein Balken zur Veranschaulichung von Fortschritt
Formulare können ganz schön langweilig sein.
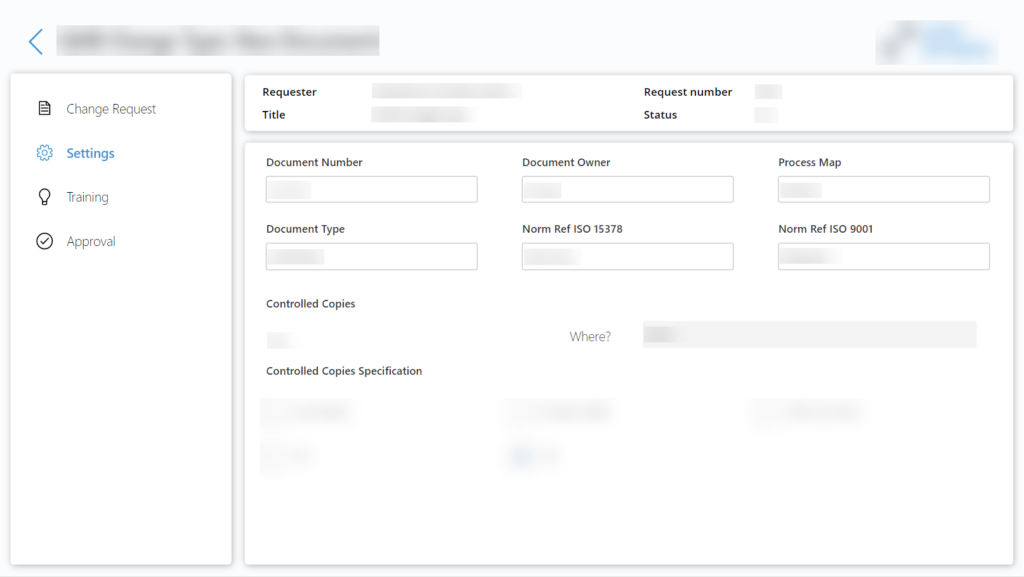
Haben Sie schon mal versucht, die Darstellung eines Formulars etwas aufzupeppen? In diesem Beispiel sehen Sie das Formular eines Genehmigungsprozesses. Oben habe ich eine «Perlenschnur» erstellt, welche den Fortschritt des Formulares visualisiert. Dies hilft den Anwenderinnen und Anwendern zu verstehen, wo im Prozess sie sich befinden.

Unicodeicons
Wer es in den Apps etwas bunter mag, dem werden die Unicodeicons gefallen. 😍
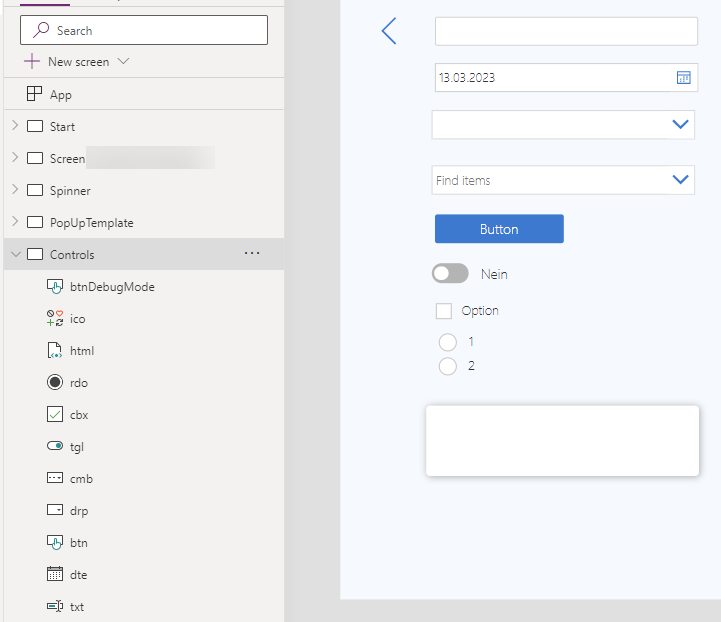
Grundsätzlich bestehen in den Apps mehrere Möglichkeiten, mit Icons zu arbeiten:
- Standardicons der PowerApps verwenden 😶
- Icons als Bilddateien herunterladen und manuell der App hinzufügen 😣
Während die Standardicons sehr dezent sind, ist die Möglichkeit, separate Bilddateien zu suchen, eher aufwendig. Wer trotzdem mit coolen Icons arbeiten möchte, ohne den grossen Mehraufwand auf sich zu nehmen, kann auch mit den Unicodeicons arbeiten. 🤗
Durch das Unicode-Format können Icons direkt ins Text-Property eines Labels oder anderen Controls eingefügt werden. Über den Shortcut „Win + .“ wird das integrierte Icon-Menü von Windows aufgerufen. Durch das vorherige Aktivieren des Text-Attributs eines Controls, können nun Icons aus dem Menü selektiert werden, die dann direkt im Text erscheinen. 👍
Simpel und einfach bringt diese Variante Leben in Ihre Apps. 🥳

Und last but not least:
Einheitlichkeit im Design dank Styling Variablen
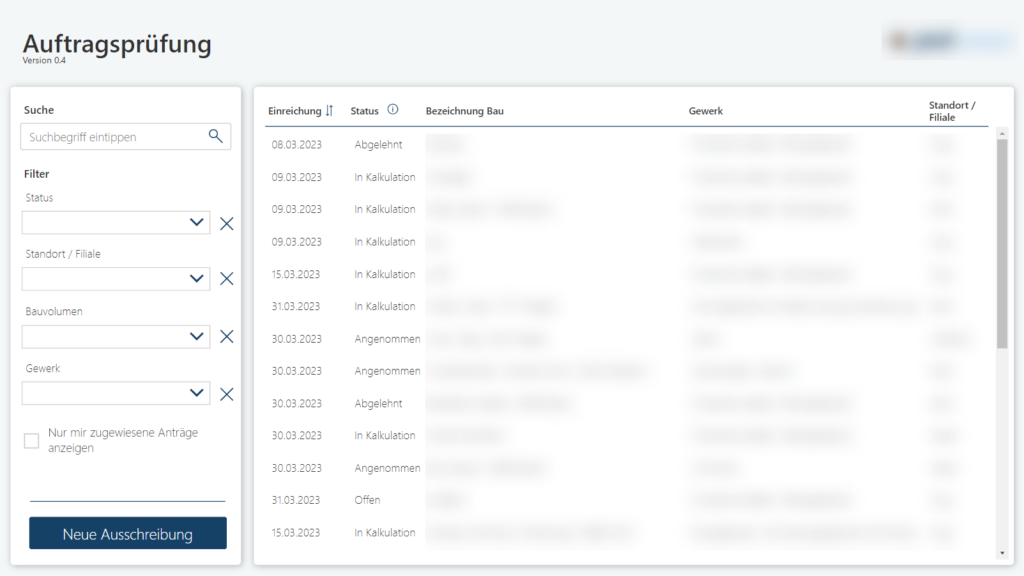
Wenn Sie sich die Screenshots in diesem Beitrag anschauen, wird Ihnen auffallen, dass sich die Power Apps alle sehr ähnlich sehen. Dabei handelt es sich sogar um echte Beispiele von Kunden aus ganz unterschiedlichen Branchen mit verschiedensten Anwendungsfällen. Konkret: Von einem Vertragsmanagement eines Kunden aus dem öffentlichen Verkehr, über eine QM-Lösung für eine Verpackungsfirma bis hin zu einer Auftragsprüfung für eine Firma, die im Elektrobereich tätig ist, ist alles dabei.
Die Ähnlichkeit dieser Power Apps resultiert keinesfalls aus mangelnder Kreativität oder Faulheit meinerseits, sondern es ist ein bewusst angestrebter Zustand: In bekannter Umgebung findet man sich schneller zurecht.
Achten Sie darauf, Ihre Apps mit einheitlichen Elementen zu versehen. Dies kann eine Seitennavigation links sein, ein Header-Element oberhalb des Formulars oder auch einfach ein Speichern-Button, der sich immer an der gleichen Stelle befindet.

Um eine Einheitlichkeit auch in der detaillierteren Gestaltung ihrer Apps zu erreichen, empfehlen wir, mit einer selbst-erstellten Styling-Variable zu arbeiten. Diese könnte beispielsweise so aussehen:
Set(
varStyle,
{
BaseColor1: ColorValue(„#004268“),
BaseColor1a: ColorFade(BaseColor1, 80%),
BaseColor1b: ColorFade(BaseColor1, -20%),
cardHeight: 35,
//txt generell für Controls verwenden um Einheitlichkeit zu erzielen
txtBorderThickness: 1,
txtBorderColor: RGBA(200, 200, 200, 1),
txtHoverBorderColor: BaseColor1b,
txtFontSize: 12,
txtFontWeight: FontWeight.Lighter,
txtBorderRadius: 3,
txtHoverFill: Color.Transparent,
txtViewFill: RGBA(244, 244, 244, 1),
txtViewColor: RGBA(166, 166, 166, 1),
txtDisabledBorderColor: Color.Transparent,
txtDisabledColor: Color.Gray,
txtDisabledFill: RGBA(244, 244, 244, 1),
screenFill: ColorFade(BaseColor1, 96%),
btnFontSize: 13,
btnFontWeight: FontWeight.Lighter,
btnFill: BaseColor1,
btnHoverFill: BaseColor1b,
btnHeight: 35,
btnBorderThickness: 1,
btnBorderColor: BaseColor1,
btnPressedFill: BaseColor1b
}
);
Mittels dieser Variable werden die Stylings nun nicht mehr direkt in die Attribute der Controls der Power App eingegeben, sondern sie können referenziert werden.
z.B. BorderThickness eines TextInputs: varStyle.txtBorderThickness
Mit dieser Variable profitieren Sie von folgenden Vorteilen:
- Das Styling der App kann zentral verwaltet werden (z.B. den Code im App OnStart einpflegen)
- Durch die Möglichkeit der zentralen Verwaltung fällt es Ihnen einfacher, mit dem designen zu starten. Sie können für sämtliche Attribute beliebige Werte hinterlegen und so lange daran feilen, bis Sie mit dem Endergebnis zufrieden sind
- Kleine Anpassungen am Design sind im Handumdrehen vorgenommen
- Das Styling der App ist durchgängig implementiert (für varStyle.txtFontSize gibt es genau den Wert 12, bei der FontSize eines Textinputs kann jedoch ein beliebiger Wert eingegeben werden)
Die Styling-Attribute auf sämtliche Controls in ihren PowerApps zu hinterlegen ist ein ziemlicher Aufwand – aber meines Erachtens lohnt es sich.
Damit Sie sich Ihr Leben jedoch trotzdem etwas einfacher machen können, empfehle ich Ihnen eine Master-Power App oder ein App Template zu erstellen, welches mit den für Sie gängigsten Vorkonfigurationen ausgestattet ist.
Diese App könnte beispielsweise folgendermassen aussehen:
- Startscreen mit den häufigsten Elementen wie Containers, Filter-Kriterium, Übersicht mit einigen Attributen, Firmenlogo etc.
- Formular-Screen mit vorkonfigurierten Containern
- Weitere Screens mit Elementen wie Spinners, PopUps, grafische Darstellung von Daten etc.
- Screen mit vorkonfigurierten Controls (mit Styling versehene Controls, die zukünftig von diesem Screen kopiert werden, anstatt sie über „Insert“ neu einzufügen.







Beitrag teilen
Geschrieben von
Andrea Furrer
Content Services Developer
Profil anzeigen