Seit einiger Zeit hat Microsoft die Modern Controls und Themes in Power Apps eingeführt (experimental). Auf den ersten Blick scheinen diese sehr ansprechend, doch sind sie auch wirklich brauchbar? In dieser Productivity News werde ich einige der neuen Controls von Canvas Apps genauer unter die Lupe nehmen, die Vor- und Nachteile aufzeigen und gewisse Features einfach mal so im Raum stehen lassen.
- Wir haben lange darauf gewartet: Themes in Power Apps
- Classic Label vs. Modern Text
- Classic vs. Modern: Button
- Classic vs. Modern: Text Input
- Classic vs. Modern: Date Picker
- Classic vs. Modern: Check Box
- Classic vs. Modern: Data Table
- Neues Control: Loading Spinner
- Fazit zu den Power Apps modern Controls
- FAQ zu Power Apps modern Controls
Wir haben lange darauf gewartet: Themes in Power Apps
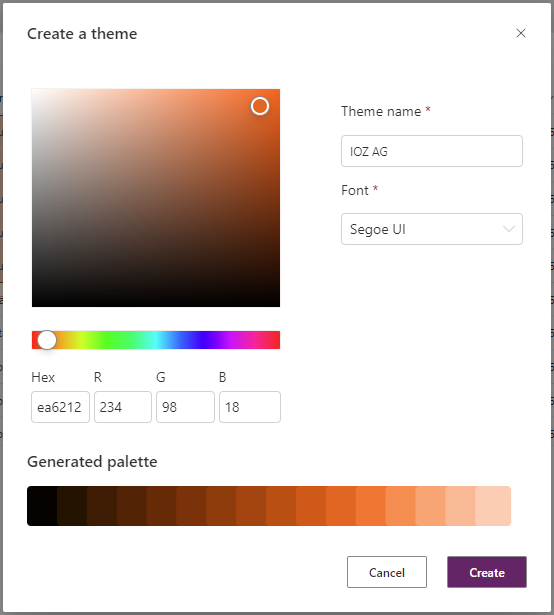
Endlich ist es möglich, in Power Apps Canvas Apps mit Themes zu arbeiten. Neben den vorgegebenen Standard-Themes können sogar eigene Themes erstellt werden, sodass eine App besser zur Corporate Identity (CI) Ihres Unternehmens passt.

Der Screenshot zeigt jedoch schnell, wie ernüchternd die neuen Power Apps Themes doch in Realität sind: Pro Theme kann eine Farbe und eine Schriftart gewählt werden. Wenn nun also ein neuer Button auf einem Screen platziert wird, erstrahlt dieser neu mit weisser Schrift auf einer CI-eigenen Farbe, anstatt im altbekannten Dunkelblau. Entscheidet man sich hingegen für einen Dark Mode mit und weissem Text und dunklem Background wird man weiterhin dazu angehalten, sämtliche Styling-Properties der Controls manuell anzupassen.
Fazit zu Themes in Power Apps: Ein Schritt in die richtige Richtung, aber wäre es nicht cooler, wenn in einer Template-Verwaltung sämtliche Design-Properties von allen Controls zentral angepasst werden könnten? Stellen Sie sich vor, Sie entscheiden sich für eine App im Dark Mode und müssten dann die Schriftfarben und weiteren Einstellungen nur noch an einem Ort anpassen. Herrlich!
Classic Label vs. Modern Text
Das Label ist wohl das einfachste aller Canvas-App-Controls. Und die Modern-Ausführung ist noch viel einfacher zu bedienen. Leider bedeutet dies aber auch, dass es kaum mehr Styling-Optionen gibt. Eine andere Hintergrundfarbe im Modern-Control Text zu setzen ist beispielsweise nicht mehr möglich. Und anstatt der aus Word gewohnten Alignment-Icons (linksbündig, zentriert, rechtsbündig, Block) gibt es jetzt ein «benutzerfreundliches» Dropdown mit Start, End, Center und Justify.
Fazit zum Modern Text Control: Für einen Power Apps Beginner mag es etwas benutzerfreundlicher sein, wenn es weniger Optionen zu einem Control gibt. Ich persönlich vermisse jedoch einige Einstellungsmöglichkeiten beim Modern Control Text im Vergleich zum Classic Control Label.
Classic vs. Modern: Button
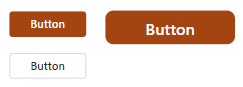
Beim Platzieren eines modernen und eines klassischen Buttons fällt sofort auf: Im Gegensatz zum klassischen Button kommt der moderne viel angenehmer daher. Der Border-Radius ist vermindert und der Button ist nicht erschlagend gross geraten. Ein richtig cooles Feature der modern Buttons: Via Dropdown kann man zwischen verschiedenen Styling-Typen entscheiden und somit schnell und unkompliziert die Hierarchie der Buttons in einer App definieren.

Hinweis: Von den ursprünglich 40 Design Einstellungen gibt es aber in der modernen Variante nur noch 6.
Classic vs. Modern: Text Input
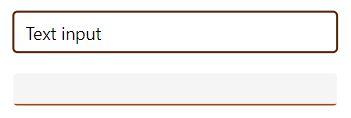
Auch der Text Input hat sich von klassisch zu modern optisch sehr verbessert:

Mit einer hübschen Animation erscheint neu eine CI-farbige Linie an der unteren Kante beim Aktivieren des Text Inputs. Persönlich und auch gemäss etlichen Kundenfeedbacks werden ausgegraute Felder jedoch als read only-Felder wahrgenommen. Daher ist es etwas unschön, dass die graue Hintergrundfarbe der Textinputs (und auch weiterer Controls wie Date Picker oder Combo Box) nicht geändert werden kann.

Classic vs. Modern: Date Picker
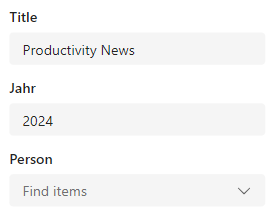
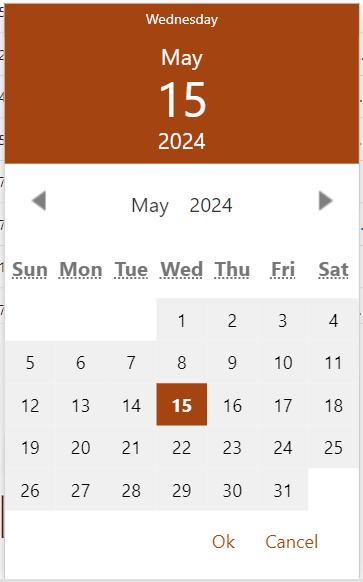
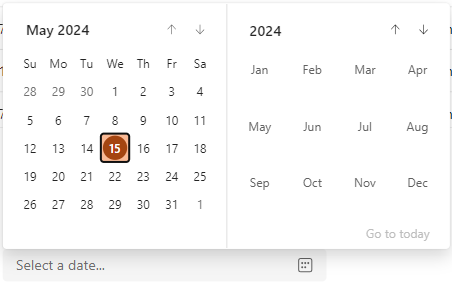
Eines meiner grössten Highlights ist wohl der Date Picker. Das Upgrade von klassischen zum modernen ist wirklich gelungen!


Im Nachhinein fragt man sich wohl, warum der Date Picker nicht schon lange sein Design zum Date Picker à la SharePoint gewechselt hat. Leider ist auch hier die hellgraue Hintergrundfarbe oft etwas zu schwach im Kontrast zu den restlichen (bei meinen Apps) immer weissen Formularfeldern. Und auch das Datumsformat würde das Canvas-App-übliche Enum vertragen:

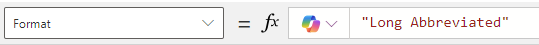
Anstelle eines Strings würde hier wohl etwas wie «DateTimeFormat.LongAbbreviated» viel besser passsen, damit die verfügbaren Möglichkeiten direkt ersichtlich sind.
Was ist ein Enum?
Ein Enum ist ein Begriff aus der Programmierung. Gerade Power Apps arbeitet oft damit. Bei einem Formular stehen beispielsweise die verschiedenen Modi [neu], [edit], [view] zur Verfügung. Anstatt als Volltext einen dieser Begriffe einzugeben, kann der Ausdruck FormMode verwendet werden und es erscheinen die verfügbaren Optionen.
Ein Enum ist also quasi eine vorgegebene Auswahl an Möglichkeiten, die ein Attribut annehmen kann. Wenn du einfach Text eingibst, dann weiss dein Code nicht, ob das eine valide Eingabe ist. Wenn du stattdessen mit Enums arbeiten kannst, überprüft die App in Echtzeit, ob deine Eingabe valid und verfügbar ist.
Classic vs. Modern: Check Box
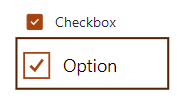
Auch die neue Check Box kommt in einem sehr frischen Design daher. Ebenfalls kleiner, feiner und ohne übergrossen FocusedBorder, wirkt sie viel ansprechender:

Es ist zwar etwas gewöhnungsbedürftig, dass gewisse Attribute bspw. von «Default» (klassich) zu «Checked» (modern) umbenannt wurden, aber man soll ja schliesslich etwas flexibel bleiben ;).
Classic vs. Modern: Data Table
Um ehrzlich zu sein, habe ich noch nie mit einer klassischen Data Table in Power Apps gearbeitet und habe lange den Sinn einer solchen nicht erkennen können: Warum sollte ich mich hinsichtlich der Gestaltung und Funktionalität einschränken, wenn ich Daten auch in einer Gallery tabellarisch darstellen kann?
Die klassische Datentabelle in Canvas Apps bietet den Usern relativ wenige Möglichkeiten. Die anzuzeigenden Elemente (Items) können beliebig gefiltert und die Anzahl und Reihenfolge der Spalten kann angepasst werden. Die Möglichkeit, Icons zur grafischen Hervorhebung zu nutzen, gibt es nicht – genauso wenig wie ein OnSelect Property, das die Tabelle mit zusätzlichen Funktionalitäten ausstatten würde. Die Tabelle dient also ausschliesslich zur Darstellung von Daten.
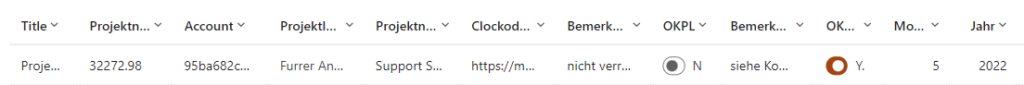
Auch die moderne Tabelle verfügt im Vergleich zur Gallery bloss eingeschränkte Möglichkeiten. Jedoch gibt es hier das OnSelect Property für zusätzliche Funktionalität. Zudem präsentiert sich die moderne Tabelle out of the box in einem hübschen Design, verfügt über eine Copy-Funktion und die automatisch eingebauten Filter- und Sortiermöglichkeiten sind vielversprechend. In gewohnter Microsoft-Manier sind die Funktionalitäten (bspw. Filter) jedoch noch nicht durchgehend implementiert und werden teilweise nur angeteasert.
Ein spannendes Feature ist die Möglichkeit, dass jeder User einer App die Spaltenbreite nach eigenem Gusto anpassen kann. In Galleries gibt es keine solche Möglichkeit. Jedoch lässt sich die Spaltenbreite generell nicht einstellen, sodass spätestens bei jedem Neustarten der App wieder der Default-Wert angewendet wird, welcher der Gesamtbreite der Gallery geteilt durch Anzahl Spalten entspricht.

Moderne Tabelle in einer Canvas App: Die Breite der Spalten wird automatisch auf die verfügbare Breite verteilt, ein horizontales Scrollen gibt es erst, wenn die Spalten manuell verbreitert werden. Um die Werte zu lesen, muss bei jedem App-Start die Breite der Spalten angepasst werden.
Fazit: Die moderne Tabelle mag zwar out of the box ganz hübsch aussehen, ich bevorzuge jedoch weiterhin die bewährte Gallery, da mir diese viel mehr Spielraum hinsichtlich der Gestaltung gibt. Es bleibt jedoch spannend, welche Funktionen inwiefern ausgebaut und erweitert werden, denn Funktionen wie Sortieren, Filtern und die variable Spaltenbreite haben definitiv Potenzial.
Neues Control: Loading Spinner
Mit den Modern Controls gibt es auch einige Neuerungen, die vorher nicht out of the box möglich waren: Loading Spinners.
Loading Spinner können die Handhabung Ihrer Apps enorm vereinfachen und die Usabilität verbessern. Benutzer wissen sofort, wenn etwas im Hintergrund lädt, sind so verständnisvoller für kurze Ladezeiten und bringen mehr Geduld auf, anstatt ungeduldig weiter zu klicken und die App zum kompletten Kollaps zu bringen ;-).
Den Spinner gibt es in 7 vordefinierten Grössen von tiny bis huge, wobei sich medium und huge in einem 100x100px Container nur leicht voneinander unterscheiden:


Fazit zu den Power Apps modern Controls
Insgesamt bringen die Modern Controls und neuen Themes von Power Apps frischen Wind in die Gestaltung von Canvas Apps, vor allem hinsichtlich der Optik. Die Themes ermöglichen eine bessere Anpassung an das Corporate Identity und die neuen Controls wie der Date Picker und die Check Box überzeugen mit einem modernen Design.
Allerdings können die Einschränkungen und fehlenden Funktionen der Modern Controls für erfahrene Nutzer frustrierend sein. Gerade für diejenigen, die die Funktionalitäten der klassischen Controls sehr genau kennen, wird es schwierig sein, darauf zu verzichten. Und auch wenn ich generell sehr viel Wert auf ein ansprechendes App-Design lege, bevorzuge ich doch weiterhin die klassischen Controls und hole dort das Bestmögliche heraus.
Letztlich zeigt sich, dass die Modern Controls zwar Vorteile vor allem hinsichtlich des Designs bieten, aber auch die bewährten klassischen Elemente noch ihre Daseinsberechtigung haben. Es wird spannend sein, wie Microsoft diese Entwicklungen weiter vorantreibt und welche neuen Features in Zukunft hinzukommen werden. Die Balance zwischen Benutzerfreundlichkeit und Flexibilität zu finden, bleibt eine Herausforderung, aber auch eine Chance.
FAQ zu Power Apps modern Controls
Was sind Modern Controls in Power Apps?
Modern Controls sind eine neue Reihe von Interaktions-Elementen in Power Apps, die ein moderneres und ansprechenderes Design bieten. Dazu gehören Buttons, Textfelder, Date Picker und Checkboxes, die gegenüber den klassischen Versionen verbessert wurden.
Wie unterscheiden sich Modern Controls von klassischen Controls?
Modern Controls haben ein frischeres Design, weniger Anpassungsmöglichkeiten und sind dadurch oft benutzerfreundlicher für Einsteiger. Klassische Controls bieten hingegen mehr Flexibilität und erweiterte Anpassungsoptionen.
Was sind die neuen Themes in Power Apps und wie kann ich sie verwenden?
Die neuen Themes in Power Apps ermöglichen es, die gesamte App auf einfache Weise an das Corporate Design anzupassen. Sie können vordefinierte Standard-Themes nutzen oder eigene Themes erstellen, wobei jedoch pro App nur eine Farbe und eine Schriftart definiert werden kann, die in der gesamten App übernommen wird.
Welche Einschränkungen gibt es bei der Verwendung der neuen Themes?
Derzeit kann pro Theme nur eine Farbe und eine Schriftart gewählt werden. Dies bedeutet, dass man für spezifische Anpassungen weiterhin manuell eingreifen muss, um das gewünschte Design zu erzielen.
Warum kann ich die Hintergrundfarbe in einigen Modern Controls nicht ändern?
Die Modern Controls haben eingeschränkte Anpassungsoptionen, um die Benutzerfreundlichkeit vor allem für Einsteiger zu erhöhen. Das führt jedoch dazu, dass einige Anpassungen wie bspw. das Ändern der Hintergrundfarbe bei Textfeldern und Date Pickern nicht möglich sind.
Gibt es Pläne, die Anpassungsmöglichkeiten der Modern Controls zu erweitern?
Microsoft arbeitet kontinuierlich an der Verbesserung von Power Apps. Es ist wahrscheinlich, dass zukünftige Updates erweiterte Anpassungsmöglichkeiten für Modern Controls bieten werden.
Kann ich die Spaltenbreite in modernen Tabellen anpassen?
Ja, Benutzer können die Spaltenbreite in modernen Tabellen nach ihrem eigenen Geschmack anpassen. Diese Einstellung wird jedoch nicht dauerhaft gespeichert und setzt sich beim Neustarten der App zurück.
Warum sollte ich eine moderne Tabelle anstelle einer Gallery verwenden?
Moderne Tabellen bieten out of the box Sortiermöglichkeiten und stellen Ihre Daten ohne grossen Aufwand angenehm dar. Sie sind ideal für Benutzer, die eine sofort einsatzbereite Lösung mit wenig Anpassungsbedarf suchen. Bis auf die flexible Spaltenbreite können jedoch sämtliche Funktionen der modernen Tabelle auch in Galleries nachgebaut werden.
Welche Einschränkungen gibt es bei der modernen Datentabelle im Vergleich zur Gallery?
Moderne Datentabellen haben eingeschränktere Anpassungsmöglichkeiten und bieten nicht die gleiche Flexibilität wie Galleries. Sie eignen sich besser für standardisierte Datenpräsentationen, während Galleries mehr kreative Freiheiten bieten.






Beitrag teilen
Geschrieben von
Andrea Furrer
Content Services Developer
Profil anzeigen