Microsoft hat Ende 2018 unter dem Titel «PowerApps canvas app coding standards and guidelines» ein 34-seitiges Whitepaper veröffentlicht. Wie der Titel bereits aussagt, fokussiert das Dokument auf die Erstellung von Canvas Apps, modellgesteuerte Apps (model-driven apps) werden darin nicht behandelt. In diesem Artikel werden wir einige Punkte dieses umfassenden Papiers aufgreifen sowie auch Erfahrungen aus eigenen Projekten einfliessen lassen.
Wieso überhaupt eine «Best Practice»?
Mit der kontinuierlich steigenden Verbreitung von PowerApps steigt auch das Bedürfnis, die Apps in einer Unternehmung anhand gewisser Guidelines zu erstellen. Diese können z.B. Namenskonventionen, Performance-Überlegungen oder Möglichkeiten des Stylings enthalten.
Microsoft hat mit ihrem umfassenden Dokument eine Basis gelegt, wie solch eine Guideline aussehen könnte. Schlussendlich kann es sich aber von Unternehmung zu Unternehmung unterscheiden, welche Punkte zur Anwendung kommen und welche eher nicht relevant sind.
Kleiner Einschub an dieser Stelle: Hier haben wir einen Blogbeitrag mit 10 konkret umgesetzten Beispielen von Power Apps und Power Automate für Euch bereit.
Namenskonventionen
Ein Thema, welches sicher betrachtet werden sollte, ist die Einhaltung von Namenskonventionen. Dies erleichtert einerseits dem App-Maker die Erstellung der App, anderseits wird es auch für Drittpersonen einfacher, sich in die App einzudenken und die Wartung zu übernehmen.
Steuerelemente
Es wird empfohlen, die Steuerelemente mit einem Präfix und einem sprechenden Namen auszustatten: (Stichwort «Camel Casing»)
Am Beispiel eines Text-Input Feldes für eine E-Mail-Adresse sieht das wie folgt aus:
txtUserEmailAddress
Je nach verwendetem Steuerelement, wird ein anderes Präfix verwendet. Wie auch in anderen Programmiersprachen gebräuchlich, schlägt auch Microsoft vor, ein 3-stelliges Präfix zu verwenden. Dieses soll einen Hinweis geben, welcher Typ von Steuerelement verwendet wurde.

Variablen
In PowerApps wird nach lokalen und globalen Variablen unterschieden. Globale Variablen sind innerhalb der ganzen App, lokale Variablen (auch Kontextvariablen genannt) nur innerhalb eines Screens verfügbar. Um Probleme zu vermeiden, sollte hier ebenfalls ein entsprechendes Präfix verwendet werden.
Ein zusätzliches In-Memory Speicherkonstrukt sind die Collections (Sammlungen), welche eine Tabellenstruktur darstellen. Diese sollten ebenfalls entsprechend benannt werden.

Neben dem Präfix sollte natürlich auch der Titel sprechend gewählt sein. Also besser «gblEmployeeId» als «gblEID» verwenden. Ihr Nachfolger wird es Ihnen danken 😊.
Welche Präfixe nun genau verwendet werden, ist nicht einmal so wichtig, diese dürfen selbstverständlich den eigenen Bedürfnissen angepasst werden. Wichtig ist hingegen, dass innerhalb der Unternehmung einheitliche Präfixe verwendet werden.
Bezeichnung von Bildschirmen
Bei den Bezeichnungen von Screens hingegen gibt es eine andere Überlegung für die Benennung. Falls jemand auf die Hilfe eines Screen Readers angewiesen ist, wird er es begrüssen, wenn die Screens einen bezeichnenden Titel mit Leerzeichen und ohne Abkürzungen erhalten. Diese Titel werden durch den Screen Reader beim Seitenwechsel vorgelesen.
Muss denn nun alles schön sauber umbenannt werden?
Ja und nein.
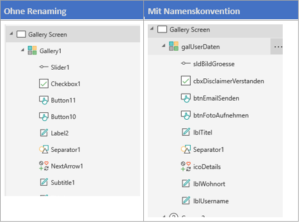
Es ist wichtig, dass mindestens die Hauptelemente eines Screens sauber benannt sind. Ansonsten geht die Übersicht schnell verloren:

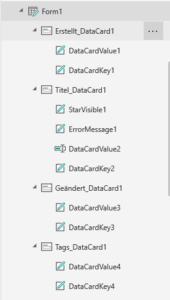
Wenn es dann aber beispielsweise um ein Formular geht, kann man auf die detaillierte Umbenennung sämtlicher Elemente verzichten. Schon ein einfaches Formular mit 4 Feldern würde bedeuten, dass man bis zu 20 Elemente umbenennen müsste. Zudem gehen die Namen verloren, falls man ein Attribut aus- und später wieder einblendet.

Einzige Ausnahme: Wenn ein Feld irgendwo referenziert wird, vergibt man einen neuen Namen. Schliesslich fällt es einfacher auf «txtTitel» zu verweisen als auf «DataCardValue2».
Best Practice beim Erstellen der App
Gruppieren von Elementen
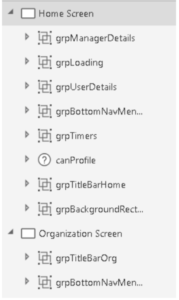
Wenn sich viele Elemente auf dem Screen befinden, kann es sinnvoll sein, diese in einer Gruppe zusammenzufassen. Dies erhöht die Übersicht in der Strukturansicht:

Text formatieren
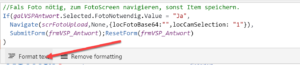
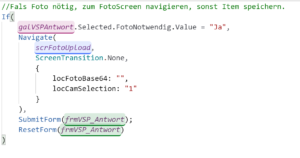
Um die Lesbarkeit des Codes zu gewährleisten, sollte man sich Gedanken über die Formatierung machen. Einerseits hat man die Möglichkeit, die Formatierung von Hand vorzunehmen (z.B. Shift+Enter für neue Zeile, einrücken mit 3x Leerschlag, …).
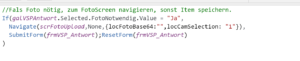
Andererseits bietet der PowerApps Code Editor auch die Möglichkeit, den Code automatisch zu formatieren und einzurücken.
Text manuell formatiert:

Und hier noch dasselbe Beispiel, mit der automatischen Code-Formatierung:

Wir empfehlen, die manuelle Formatierung zu nutzen, da es etwas kompakter gestaltet werden kann. Ein anderer Betrachter wiederum findet vielleicht den Auto-Formatter übersichtlicher. Hier liegt die Schönheit und Lesbarkeit des Codes im Auge des Betrachters…
Anzahl Elemente gering halten
Manchmal wäre es doch so schön einfach: 2 Buttons übereinander einfügen und jeweils nur einen sichtbar machen.
Aber: Mehr Elemente bedeutet auch immer, dass mehr geladen werden muss (-> Performance) und dass die Nachvollziehbarkeit schwieriger wird, wenn die OnSelect Action bei 2 (oder 3, 4, 5…) Buttons geprüft werden muss. Mit etwas Logik in der Beschriftung und im OnSelect gelingt es häufig, eine Anforderung mit nur einem Button zu regeln.


Kommentare und Dokumentation
Seit einer Weile sind Kommentare im PowerApps Code Editor verfügbar.

Einerseits ermöglichen die Kommentare, einzelne Abschnitte des Codes zu dokumentieren. Dies ist insbesondere bei komplexeren Applikationen hilfreich, wo ein einzelnes OnSelect Statement etliche Aktionen auslöst. So kann jede Aktion kurz beschrieben werden.

Die mehrzeiligen Kommentare hingegen sind äusserst hilfreich bei der Entwicklung der Lösungen. Diese erlauben es, den aktuell funktionierenden Code zu «sichern» und neue Funktionen einzubauen. Klappt etwas nicht wie gewünscht, ist in sekundenschnelle der bisherige Code reaktiviert:

Auch wenn vieles beim Erstellen der App logisch scheint, ermutigen wir Sie trotzdem, von der Kommentarfunktion Gebrauch zu machen. Wenn man nach ein paar Monaten die App wieder bearbeitet, um rasch eine kleine Anpassung zu machen, ist dann vielleicht doch nicht mehr alles so logisch, wie es damals beim Erstellen der App war… 😊.
Regelmässiges Publizieren einer App
Mit dem Publizieren einer App wird diese App auf die neuste Version des PowerApp «Frameworks» aktualisiert. So erhält man einerseits die neusten Features auch in dieser App, andererseits erkennt man frühzeitig, ob alles noch wie erwartet funktioniert oder ob einige Funktionen geändert haben.
Und nun?
Die Guideline von Microsoft umfasst 34 Seiten, unser Blogbeitrag jedoch nur eine Handvoll. Was verschweigen wir Ihnen? Die Antwort: Einiges.
Die Guidelines gehen noch detaillierter auf gewisse Aspekte ein. Einzelne Funktionen werden hinsichtlich Performance-Optimierung betrachtet (IF Statements, UpdateContext, Concurrent, …) und es werden noch weitere Überlegungen bezüglich genereller Konzepte für PowerApps angestellt.
Wer sich in diesem Beitrag eher gelangweilt hat ;-), darf sich gerne noch die ganzen Details zu Gemüte führen. Das englische Originaldokument kann unter diesem Link abgerufen werden: https://aka.ms/powerappscanvasguidelines







Hallo Martin
Toller Beitrag! Danke für deine Mühen.