In diesem Blog gehe ich auf die Custom Pages in Model Driven Apps ein. Diese benutzerdefinierten Seiten ermöglichen es, Layout- und Design-fokussierte Benutzeroberflächen in Model Driven Apps zu integrieren. Solche «pixelperfekten» Oberflächen kennen wir üblicherweise aus Canvas Apps. Wie Custom Pages erstellt und eingebunden werden können, stelle ich hier vor. Und ich habe drei konkrete Beispiele aus der Praxis bereit.
Die Custom Pages stellen einen innovativen Seitentyp in modellgesteuerten Anwendungen dar, der die Leistungsfähigkeit von Canvas-Apps nahtlos in den Kontext einer modellgesteuerten Anwendung integriert.
Die benutzerdefinierte Seitenintegration fördert die Annäherung zwischen modellgesteuerten und Canvas-Anwendungen und ermöglicht die Einführung ganzer Seiten, Dialoge oder Bedienfelder mit der Flexibilität des Canvas-Designs.
Custom Pages bieten mehr Flexibilität als modellgesteuerte Anwendungsformular-, Ansichts- oder Dashboard-Seiten. Sie ermöglichen die Integration einer oder mehrerer Tabellen und Entwickler können Daten und Interaktionen zwischen Komponenten entsprechend den individuellen Anforderungen definieren.
Wie erstellt man Custom Pages?
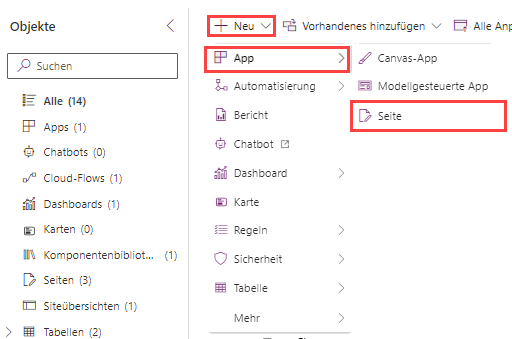
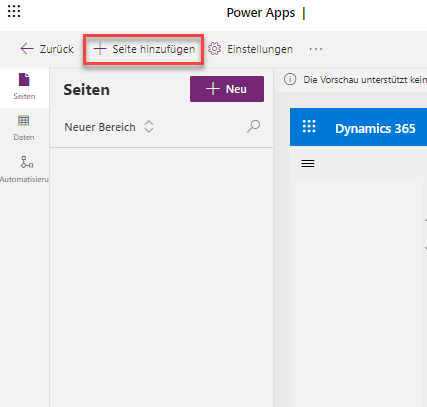
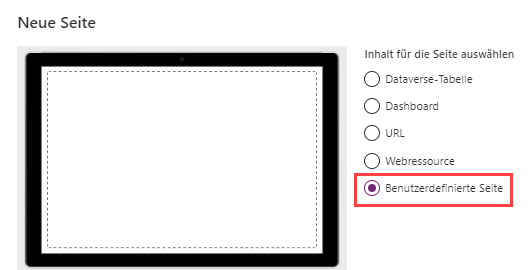
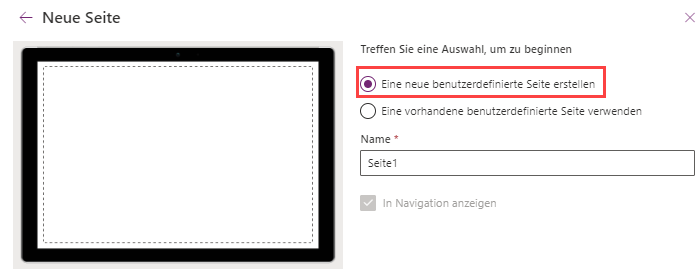
Es gibt zwei Möglichkeiten, benutzerdefinierte Seiten zu erstellen oder zu bearbeiten. Die erste Möglichkeit besteht darin, dies beim Erstellen einer modellgesteuerten Anwendung im Modern Application Designer zu tun. Alternativ können diese direkt in einer Lösung erstellt werden. Custom Pages können dann im Bereich «Lösungen» bearbeitet werden, sind jedoch im Bereich «Apps» von make.powerapps.com nicht sichtbar.
Erstellung von Custom Pages in einer Lösung




Wie kann man die Custom Pages aufrufen?
Es gibt verschiedene Möglichkeiten, eine Custom Pages in eine Model Driven App zu integrieren:
- In der Hauptnavigation auf der linken Seite
- Über die Top Navigation
- Über ein Feld im Formular (Button)
Die einfachste Integration ist sicher das Einbinden der Seite in die Hauptnavigation. Über den Modern Application Designer kann man eine Custom Page in die Navigation über das Formular hinzufügen. In diesem Fall öffnet sich die Custom Page auf einer neuen Seite im Vollbildmodus ohne Top-Navigation

Bei den anderen zwei Varianten funktioniert die Integration nicht ohne Java Script Code. Im Fall über einen Button in der Top Navigation muss man den Code über die XRM Tool Box implementieren.
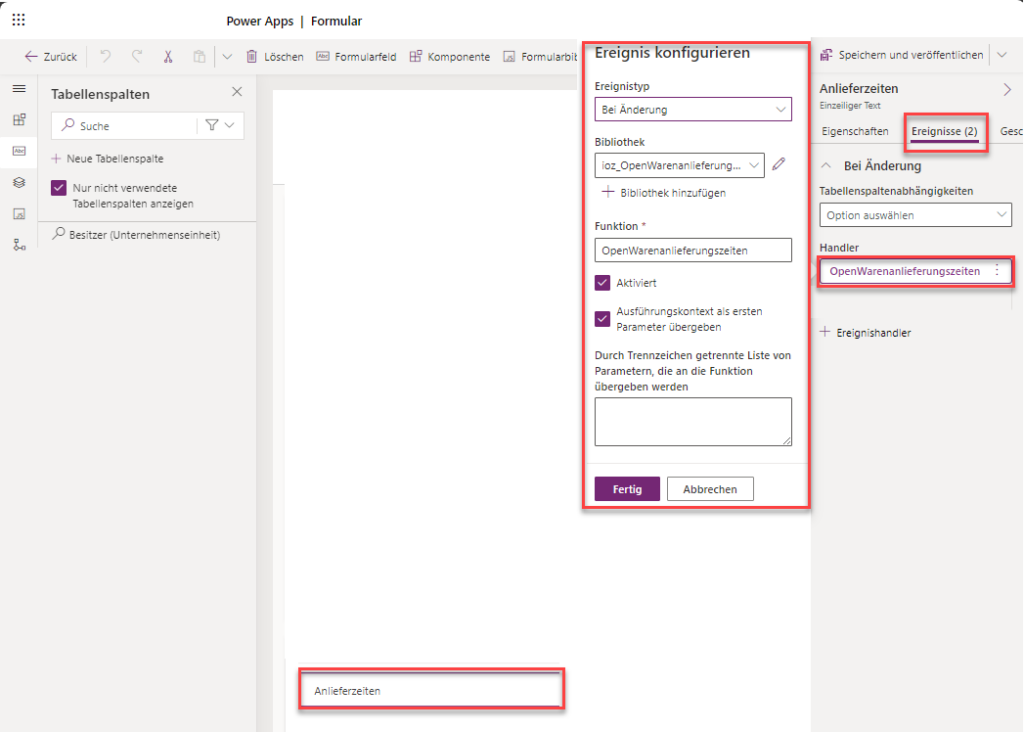
Öffnet man die Page in einem Formular, muss man das Java Script Webressource in die Lösung hochladen und danach die Webressource auf dem OnChange Befehl auf ein Feld hinterlegen. Die verschiedenen JavaScript Codeschnipsel findet man unter folgendem Link. Eine Custom Page kann nur im Kontext einer Model Driven App verwendet werden, dort jedoch an verschiedenen Orten und in verschiedenen Apps

Vorteile von Custom Pages im Vergleich zu Model Driven Apps
Die Verwendung von Custom Pages bieten im Vergleich zu reinen Model Driven Apps eine Reihe von Vorteilen, die dazu beitragen können, massgeschneiderte Anwendungen zu erweitern.
- Custom Pages ermöglichen eine hohe Flexibilität bei der Gestaltung von User-Interfacen. Es ist möglich, Layouts, Steuerelemente und Interaktionen von Canvas Apps einer Model Driven App hinzufügen, um spezifische Anforderungen umzusetzen.
- Es können einfach verschiedenen Datenquellen integriert werden.
- Custom Pages ermöglichen benutzerdefinierte Logiken und Funktionen, die über die Standardfunktionalitäten der Model Driven App hinausgehen.
- Sie bieten mehr Kontrolle über die Art und Weise, wie Daten angezeigt werden, einschliesslich komplexer Darstellungen und Visualisierungen.
Nachteile im Vergleich zu Model Driven Apps
Obwohl die Verwendung von Custom Pages in Model Driven Apps viele Vorteile bietet, gibt es auch einige Nachteile:
- Entwickelnde von Custom Pages benötigt das Wissen der Funktionen von der Entwicklung von Canvas Apps
- Höherer Aufwand bei der Entwicklung, da weniger vordefinierte Funktionen vorhanden sind als bei Model Driven Apps
- Die Integration ist oftmals nicht ohne JavaScript möglich
Praxisbeispiele von Custom Pages in Model Driven Apps
Ich möchte in drei Praxisbeispielen auf die Vor- und Nachteile beim Einsatz von Custom Pages eingehen und auf meine persönlichen Erfahrungen dazugeben.
Die drei Beispiele stammen aus einem Dynamcs 365-basierten CRM-System, welches bei einer Kundin von IOZ seit einigen Jahren im produktiven Einsatz steht.
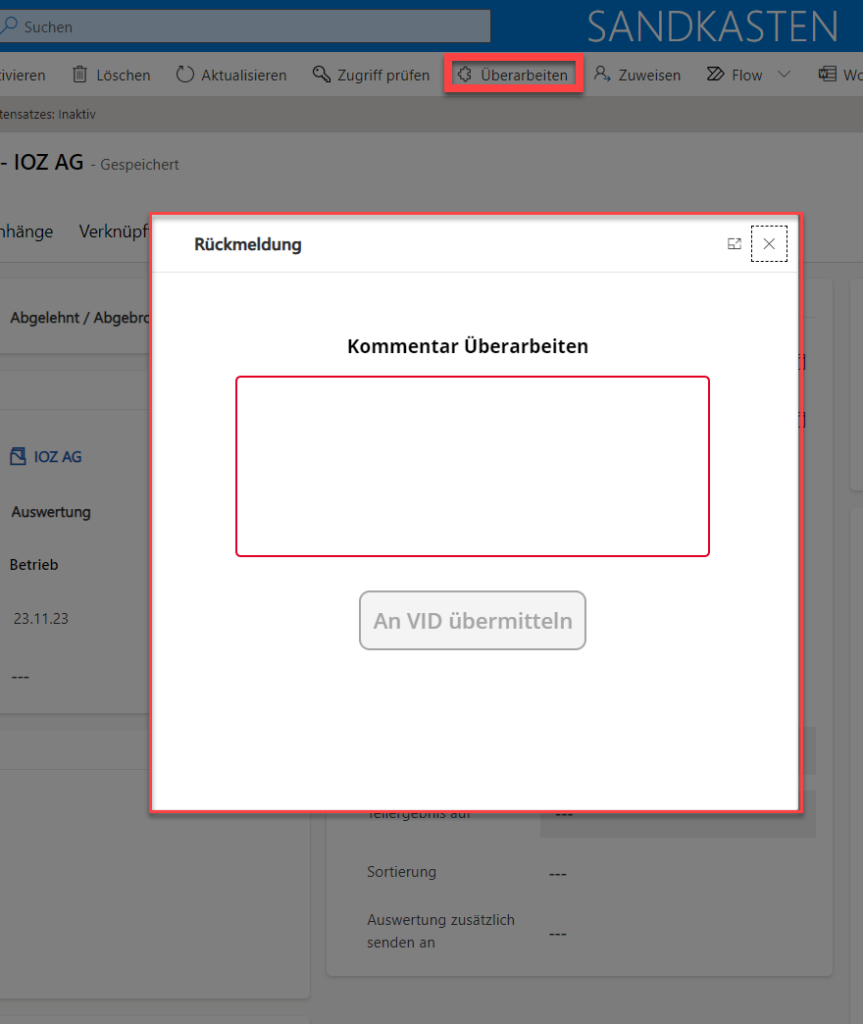
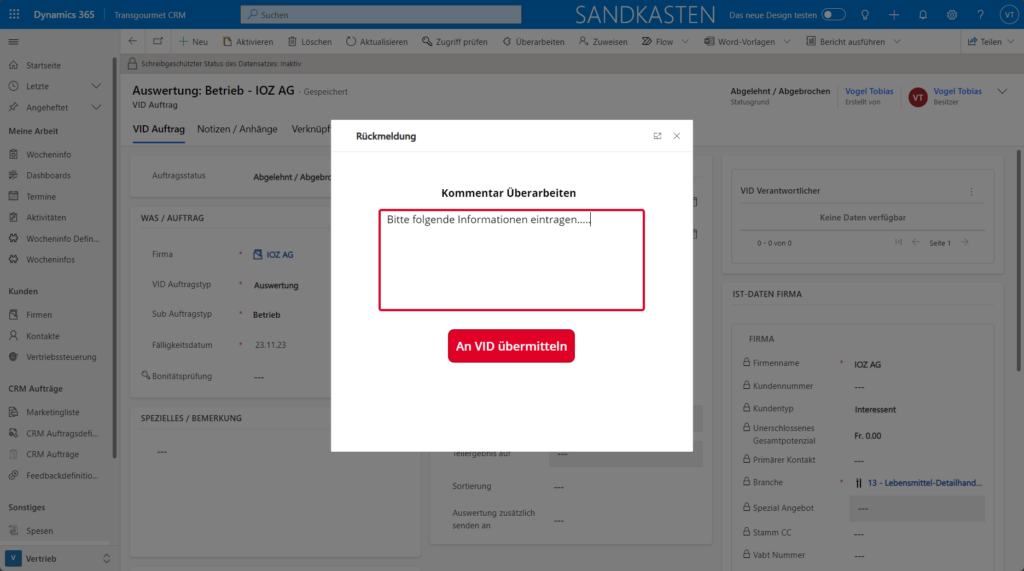
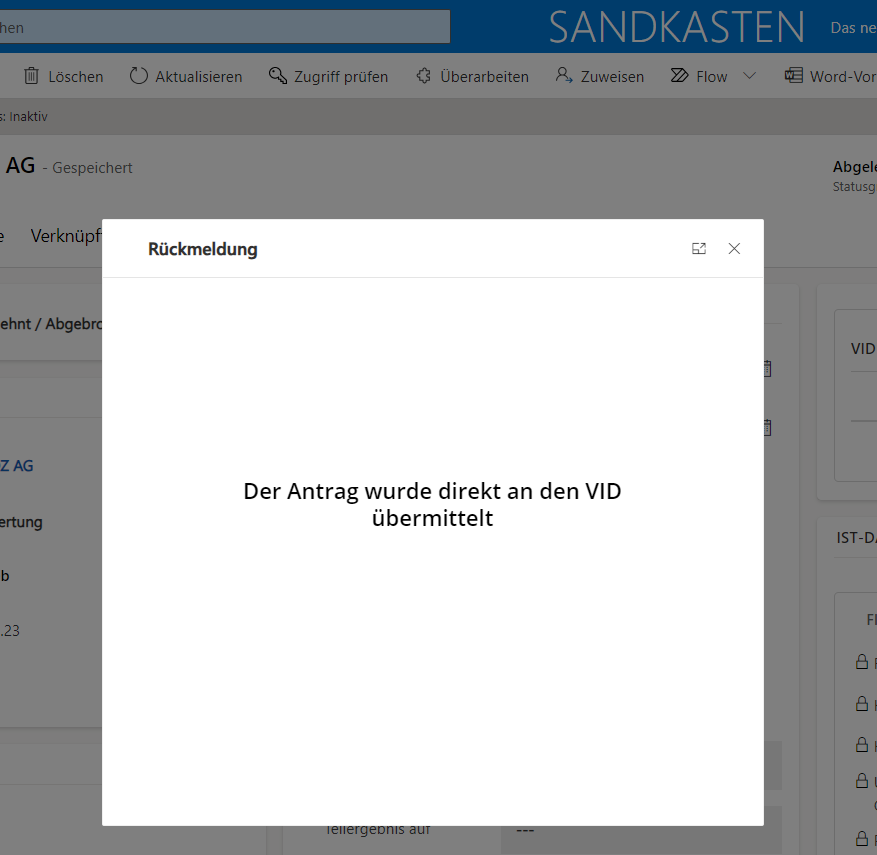
Beispiel 1 – Custom Page als Popup Fenster
In diesem Beispiel geht es darum, einen inaktiven CRM-Datensatz wieder aktivieren, mit einem Kommentar versehen und den Datensatz automatisch einem Team zuweisen.
Umsetzung
Über einen Custom Button in der Top-Navigation wird die Custom Page mithilfe von einem JavaScript aufgerufen. Die Custom Page öffnet sich mit einem Kommentarfeld, welches vom User ausgefüllt werden muss, dass der Button «An VID Übermitteln» aktiv wird. Beim Klicken auf den Button wird der Inhalt auf den geöffneten Datensatz gespeichert. Zusätzlich startet ein Power Automate Workflow, welcher den Datensatz wieder auf Aktiv setzt und einen bestimmen Team zuweist.



Vorteile
Die User besitzen in den meisten Fällen nicht die Rechte, um einen inaktiven Datensatz wieder zu aktivieren. Mithilfe einer Custom Page erhalten die User und Userinnen die Möglichkeit, einen Datensatz wieder zu aktivieren und diesen an die korrekte Person weiterzuleiten. Ohne Custom Page wäre es viel schwieriger bis unmöglich, für einen spezifischen Fall den Usern diese Rechte zu geben.
Nachteile
Für die Implementierung braucht es JavaScript Code welchen man über ein Dritttool (XRM-Toolbox) Implementieren muss.
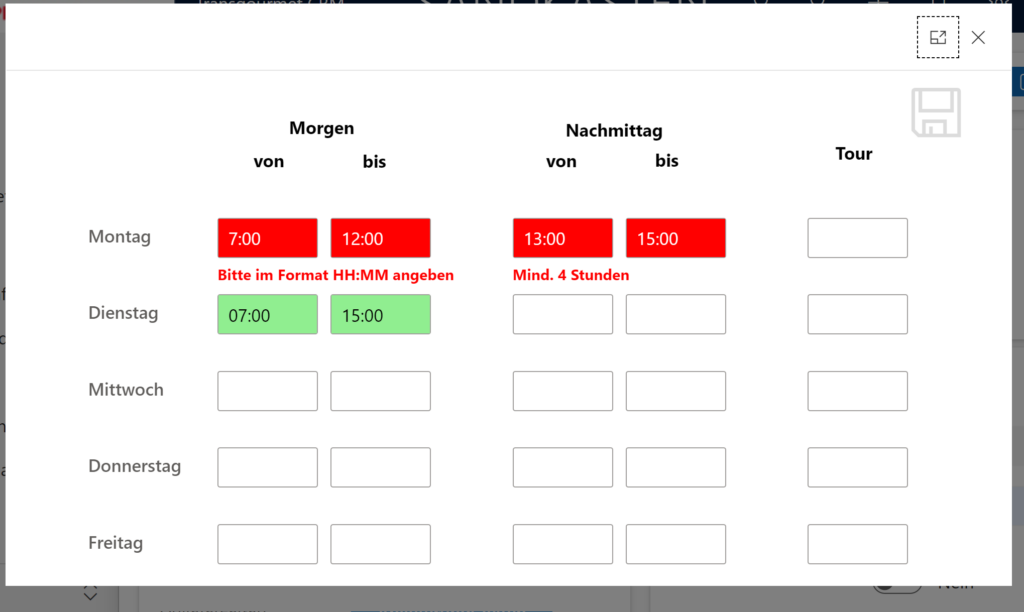
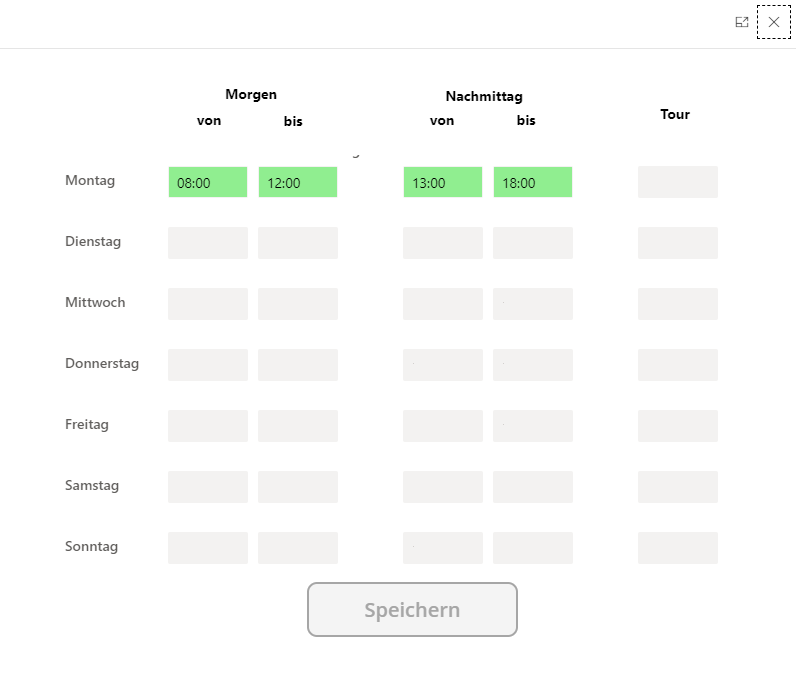
Beispiel 2 – Custom Page für das Bearbeiten von Tabellen
Die Anzeigemöglichkeiten von Feldern in einer Model Driven App sind sehr begrenzt. Im Besonderen, wenn man Tabelleneingaben machen möchte, braucht es für jede Eingabe ein Feld. Hier spielen die Custom Pages ihre ganze Stärke aus.
Umsetzung
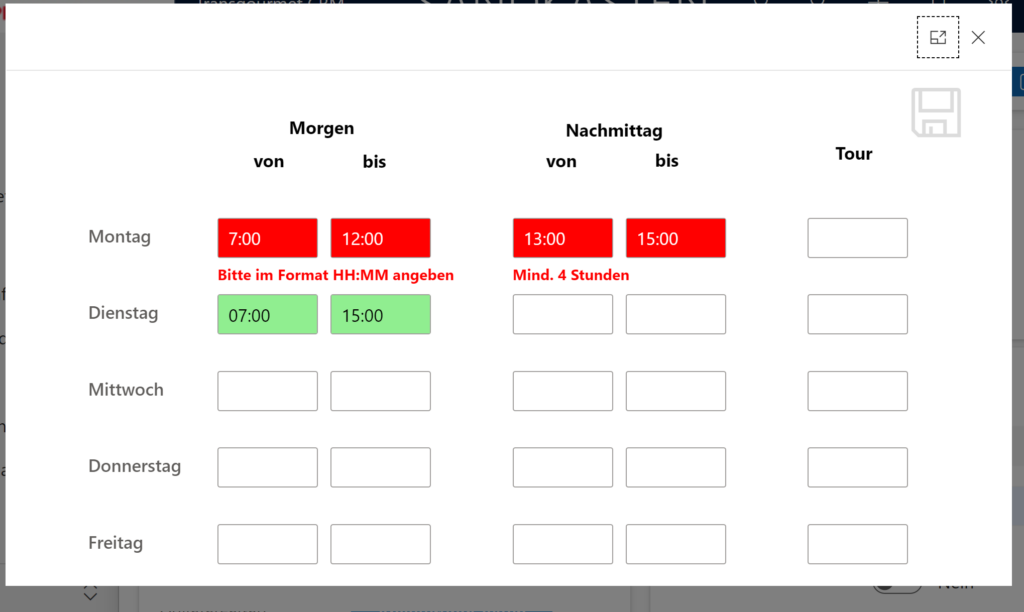
Das Öffnen der Custom Page erfolgt über einen Button, welcher auf dem Formular integriert ist. Auf dieser Page konnten wir auf das Pixel genau die Felder in 6 Spalten anordnen. Zusätzlich haben wir verschieden Logiken auf den Buttons und Felder hinterlegt. Welche den Usern die Eingabe erleichtert und sie durch die Eingaben führt.
Die Felder werden mit roter Farbe hinterlegt, wenn die Zeit im falschen Format oder der Zeit Slot zu kurz ist. Zusätzlich wird ein Hilfetext angezeigt. Der Speichern-Button wir nur aktiv, wenn man die Felder korrekt ausgefüllt hat und man der Besitzer des Datensatz ist oder in einem bestimmen Team Mitglied ist. Die Daten werden per Patch-Befehl in ein Feld auf der Dataverse Tabelle gespeichert. Sobald man die Custom Page öffnet, werden die Daten aus dem Feld geladen und korrekt den Feldern zugeordnet und angezeigt.



Vorteile
Ohne die Designmöglichkeiten von Custom Pages wäre eine solche Darstellung innerhalb eines Formulares nicht realisierbar. Es ist nicht möglich, in einem Formular 6 Spalten nebeneinander darzustellen. Weiter kann in einer Model Driven App nicht mit Überschriften gearbeitet werden. Ein weiterer Vorteil ist, dass man dank Custom Pages nur ein Feld auf der Dataverse Tabelle braucht. Ohne Page bräuchte man pro Eingabe ein separates Feld. In diesem Beispiel wären das 35 Felder.
Nachteile
Es kann ein Nachteil sein, dass alle Inputs in einem Feld gespeichert werden. Denn dadurch kann man die Daten nicht filtern und die Daten sind nur auf der Custom Page lesbar. Weiter sind Buttons in Formularen keine Standardfunktion der Power Plattform. Um diese zu verwenden, kann man zum Beispiel eine Lösung von der PCF-Gallery herunterladen und die Umgebung importieren.
Ein Problem kann auch darstellen, wenn man einen hohen Zoom am Gerät eingestellt hat, passt sich die Page nicht an und man nicht einmal scrollen.

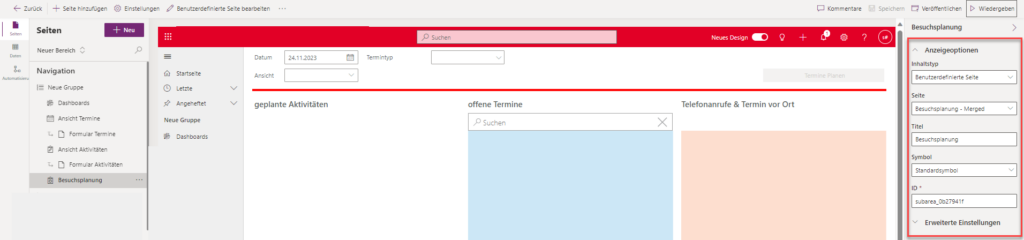
Beispiel 3 – Custom Page als Full-Screen für die Besuchsplanung
In diesem Beispiel geht es darum, Termine für verschiedene Kunden anhand unterschiedlicher Attribute wie bspw. der Distanz zu planen.
Umsetzung
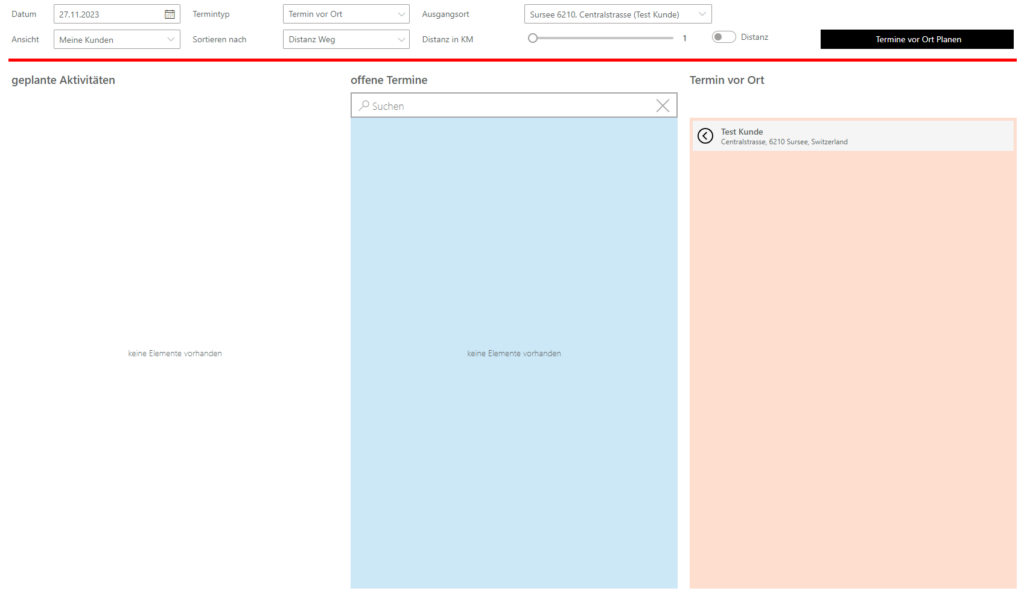
Die Custom Page wird via Seitennavigation geöffnet. Durch die Canvas Apps-mässigen Möglichkeiten können Funktionen wie zum Beispiel Drag & Drop oder das Aanzeigen verschiedene Tabellen in Galleries auf einer Seite hinzugefügt werden.
Die Filterung erfolgt über verschiedene Felder im Header-Bereich der Custom Page, welche alle aufeinander aufbauen. Die gefilterten Kunden in der Spalte [offenen Termin] können in die Spalte [Termin vor Ort] verschoben werden. Sobald man auf den Button [Termin planen] klickt, werden im Hintergrund über einen Power Automate Flow die Termine auf den jeweiligen Kunden erstellt.

Vorteile
Durch die Custom Page ist die User Experience viel interaktiver und moderner als mit den Model Driven App Funktionen. Für die Implementierung einer Full Screen Page braucht es keine JavaScript.
Nachteile
Bei einer Full Screen Custom Page hat man keinen Top Navigation mit den Buttons. Ansonsten gibt es keine nennenswerten Nachteile.
Fazit
Die Custom Pages sind eine geniale Ergänzung zu Model Driven Apps. Die Model Driven Apps sind durch ihre Standards sehr schnell aufgebaut, sind jedoch in puncto User Interface Experience sehr limitiert. In diesem Punkt können die Custom Pages überzeugen. Im Gegensatz zu mühsam zu implementierenden Canvas Apps sind die Pages schneller und flexibler in einer Model Driven App hinzugefügt. Jedoch gibt in diesem Punkt sicherlich noch Verbesserungspotenzial, bspw. dadurch, dass kein Java Script mehr notwendig wäre. Auf jeden fall werde ich Custom Pages in Zukunft vermehrt einsetzen.






Beitrag teilen
Geschrieben von
Tobias Vogel
Projektleiter
Profil anzeigen