Dieser Blogbeitrag zeigt eine Reihe von Lösungsansätzen auf, wie Power Apps mehrsprachig realisiert werden können. Für Unternehmen mit Standorten in unterschiedlichen Sprachregionen oder einer mehrsprachigen Belegschaft ist es ein zentrales Kriterium, damit die App Akzeptanz und Anwendung findet und sie ihren Zweck im Unternehmen erfüllen kann.
Als ich meiner Mutter kürzlich erzählte, dass ich für einen Kundenauftrag eine App mehrsprachig implementieren sollte, meinte sie, dass man das «ja einfach kurz umstellen könne». Dermassen einfach ist es leider nicht, denn es benötigt sowohl eine gute Konzeption als auch Fleissarbeit, eine Canvas App mehrsprachig zu realisieren.
Mehrsprachigkeit bei der Planung vergessen: Fettnapf Nr. 3
Am IOZ Community-Event vom 17. März 2021 stellte Martin Achermann 10 Fettnäpfchen vor, die es bei der Arbeit mit Power Apps und der Power Plattform zu beachten gilt. An dritter Stelle betonte er die Wichtigkeit, sich Gedanken zur Zielgruppe der Applikation zu machen. Hier gehört die Sprache der Nutzerinnen und Nutzer natürlich dazu.
Auch wenn das Implementieren mehrerer Sprachen in Power Apps einiges an Fleissarbeit mit sich bringt, so ist das ungeplante «Nachrüsten» weiterer Sprachen mit einem noch viel grösseren Aufwand verbunden. Darum ist es entscheidend, die Mehrsprachigkeit der App bereits bei der Konzeption zu berücksichtigen.
Zum Youtube-Video 10 POWER PLATFORM Fettnäpfchen | Do’s and don’ts im Umgang mit Power Apps und Power Automate
Zum PDF-Cheatsheet 10 Power Plattform Fettnäpfchen
App-Sprache ermitteln
Woher weiss die App überhaupt, in welcher Sprache sie sich anzeigen soll? Es gibt verschiedene Möglichkeiten, die Anzeigesprache der App zu bestimmen. Dies kann sowohl automatisch als auch manuell geschehen.
Browsersprache abfragen
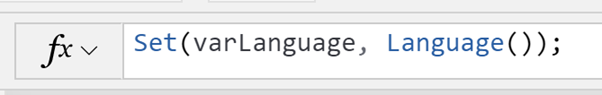
Es ist möglich, die Browser-Sprache beim Starten der App abzufragen und anhand dieser den Wert der Variable varLanguage (Beispiel) zu setzen. Dazu wird der Variable der Wert der Language-Funktion bei App > OnStart zugewiesen.
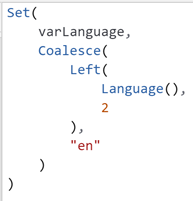
Die Language-Funktion wird Ihnen einen Doppelwert zurückgeben, bspw. «en-US» (Sprache-Region). Damit Sie nur die Sprache erhalten, können Sie die Left-Funktion verwenden. Falls die ermittelte Sprache keiner verfügbaren Sprache entspricht, hilft Ihnen die Coalesce-Funktion weiter, die einen Standardwert (in diesem Fall «en») setzt, wenn kein Kriterium passt. Der Code würde folgendermassen aussehen:
User-Connector verwenden
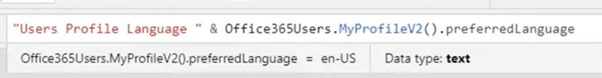
Mit dem User-Connector können Daten, die dem User im AAD hinterlegt wurden, in die PowerApp gezogen werden. Häufig wird dieses Feature bei der Ermittlung eines Vorgesetzten verwendet.
Werden aber auch weitere Attribute wie bspw. die Sprache im AAD gepflegt, kann diese ermittelt, in die Variable varLanguage geschrieben und als Anzeigesprache der App festgelegt werden. Auch hier muss mit dem oben beschriebenen Code die Sprache aus dem Wert gelesen werden.
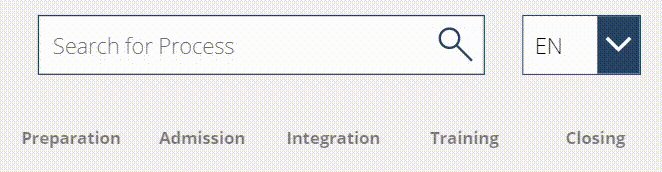
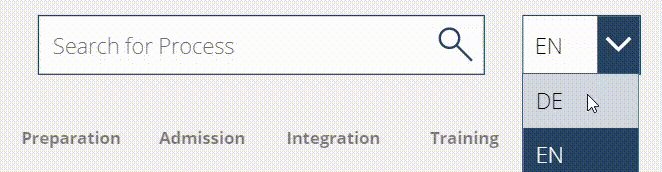
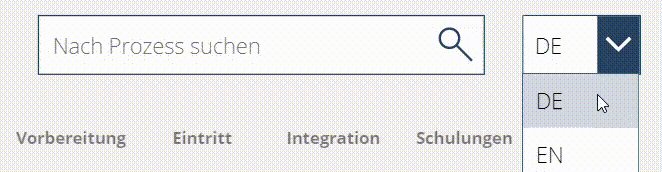
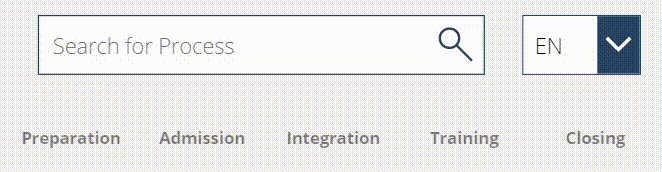
Sprache via Dropdown-Feld steuern
Die in der App verfügbaren Sprachen können über das Items-Property des Dropdowns festgelegt werden. Wird der Wert im Dropdown geändert (OnChange-Property), wird die Variable varLanguage mit dem neuen Wert beschrieben.
Die Selektion einer Sprache kann entweder manuell geschehen, sodass der Standardwert bei jedem Benutzer und jeder Benutzerin die gleiche Sprache ist (bspw. Deutsch). Der Standardwert kann aber auch über den User-Connector oder die Browser-Sprache automatisch ermittelt werden und Usern wird über das Dropdown die Möglichkeit gegeben, die Sprache gegebenenfalls anzupassen.
App-Sprache umsetzen
Wie die Zielsprache den Weg in die App findet, auch dafür gibt es verschiedene Möglichkeiten.
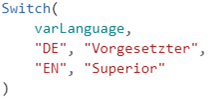
Mehrsprachige Anzeige in der App via Switch-Befehl
Am einfachsten lässt sich die Mehrsprachigkeit an einem Textfeld demonstrieren. Mit einem Switch-Befehl wird anhand des Wertes der Variable varLanguage gesteuert, welcher Text im Textfeld angezeigt werden soll. Hierbei handelt es sich um einen «straightforward»-Ansatz, die Begriffe der Zielsprache werden hart in den Code geschrieben.
Mehrsprachiges Datenmodell
Wenn die Mehrsprachigkeit auch im Datenmodell relevant ist, kann mit mehreren Datenspalten gearbeitet werden. So würde es beispielsweise anstatt der Spalten «Titel» und «Beschreibung» die zusätzlichen Spalten «Titel EN» und «Beschreibung EN» mit den entsprechenden Übersetzungen geben. Je nach selektierter Sprache wird dann entweder der Wert aus der deutschen oder englischen Spalte geholt.
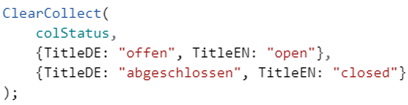
Konkret wird dann in einer Gallery beispielsweise in Deutsch auf das Feld ThisItem.Titel verwiesen, in Englisch hingegen auf ThisItem.Titel EN. Ähnlich funktioniert dies bei Collections, bei welchen bei jedem Record ein Value pro Sprache hinterlegt ist.
Ähnlich funktioniert dies bei Collections, wo bei jedem Record ein Value pro Sprache hinterlegt ist.
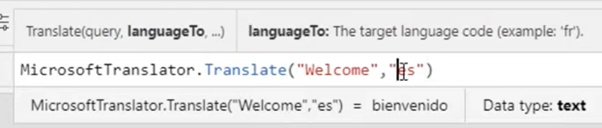
Microsoft Translator Connector
Mit dem Microsoft Translator Connector können Texte in beliebige Sprachen übersetzt werden. Dabei muss ähnlich wie beim Ansatz mit den Textfeldern sowohl der zu übersetzende Text als auch die Zielsprache angegeben werden.
Bei mehreren Sprachen müsste also weiterhin mit einer Switch-Funktion gearbeitet werden. Der Vorteil hierbei ist jedoch, dass die Übersetzungen automatisch gemacht werden.
Limitationen des Microsoft Translator Connectors:
Dieser Connector befindet sich momentan noch im Preview Modus. Ausserdem gibt es die Limitation, dass maximal 100 API-Calls pro Minute getätigt werden können. Dies bedeutet, dass maximal 100 Elemente in Ihrer App übersetzt werden.
Weitere Informationen und Hinweise finden Sie in der Dokumentation von Microsoft: https://docs.microsoft.com/en-us/connectors/translatorv2/
Übersetzungs-Komponente
In einer eigens für Übersetzungen erstellten Komponente können sowohl die Sprachen als auch die entsprechenden Übersetzungen definiert werden. Über die Variable varLanguage wird wie bei den anderen Varianten die Sprache definiert. Bei jeder Änderung von varLanguage wird dann der definierte Text in der ausgewählten Sprache angezeigt.
Die konkrete Beschreibung finden Sie hier: https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/multi-language-apps
Separate Übersetzungsliste
Eine weitere Möglichkeit ist, die Übersetzungen in einer separaten Liste zu pflegen (bspw. ein Excel-File, welches Sie auf OneDrive for Business speichern und verknüpfen oder direkt in die App laden). Der Vorteil dieser Methode ist, dass Anpassungen nicht vom App-Admin vorgenommen werden müssen, da die Liste bspw. einem Übersetzer freigegeben werden kann.
Konkret werden in der Liste drei Spalten angelegt:
- Control*
- Sprache
- Übersetzung (Text in der Zielsprache)
*In die Spalte «Control» schreiben Sie den Namen des Controls mit dem Text. Hier ist es besonders wichtig, dass Sie die Controls sinnvoll benennen. «Label1» und «Dropdown2» sind nicht so aussagekräftig wie «lblÜberschrift» oder «drpSprache».
Um nun die Textfelder in der korrekten Sprache anzuzeigen, werden die Einträge, dessen Wert in der Spalte «Sprache» mit dem Wert der Variablen varLanguage übereinstimmen, in einer Collection gesammelt. Im Text-Control wird mit einem Lookup der anzuzeigende Wert ermittelt, indem Sie die Collection nach dem Namen des Controls in der Spalte «Control» durchsuchen. Es ist nicht zwingend nötig, dass Sie in der Spalte «Control» die exakten Namen der Controls verwenden, jedoch bietet Ihnen dieser Ansatz eine zuverlässige Möglichkeit, die richtigen Werte in der Liste und in der App zuzuordnen.
Limitationen der separaten Übersetzungsliste:
Bitte beachten Sie: Wenn Sie ein Excel-File auf OneDrive for Business speichern und in die App verknüpfen, werden Sie Delegation Probleme haben. Handelt es sich um mehr als 2000 Einträge (Delegation-Limite), können Sie das Excel-File als Datei in die App laden und so die Delegation umgehen. Gibt es dann jedoch Anpassungen an der Übersetzungsliste, muss das ganze File neu in die App geladen werden.
Spezialfall: Mehrsprachigkeit von Kalenderdaten
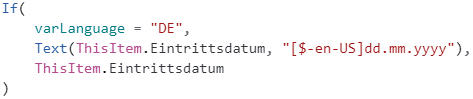
Die Syntax eines Datums sieht in vielen Sprachen etwas anders aus. Auch diese Schreibweise kann abhängig von der selektierten Sprache gesteuert werden, damit die Einheiten in der richtigen Reihenfolge und mit den korrekten Trennzeichen dargestellt werden.
In diesem Beispiel wurde mit der If-Funktion gearbeitet: Wenn die selektierte Sprache «Deutsch» ist, wird das Datum im Format 01.07.2021 angezeigt, sonst so, wie das Datum in die Quellliste gespeichert wurde, was in diesem Fall 07/01/2021 entspricht. Die Anwendung der Switch-Funktion wäre auch hier denkbar.
Fazit
Eine Canvas App mehrsprachig zu erstellen, ist in erster Linie eine Fleissarbeit: Der Aufwand ist etwas grösser, als einfach nur ein Dorpdown-Feld umzustellen. Sie müssen nicht nur für jedes Label, jede Collection und jedes weitere Element die Übersetzungen in sämtlichen Sprachen bereitstellen, sondern diese dann auch durchgängig implementieren.
Ein klassisches richtig oder falsch gibt es nicht – die Vorgehensweise ist von den Anforderungen an die Lösung abhängig. Auch ist es denkbar, eine Mischung aus den hier vorgestellten Ansätzen anzuwenden.














Beitrag teilen
Geschrieben von
Andrea Furrer
Content Services Developer
Profil anzeigen