Custom Farben
PowerApps bietet eine Reihe von Themes an, die sie beim Erstellen Ihrer App auswählen können. Jedoch passt wohl selten eines exakt zu den CI-Richtlinien Ihrer Unternehmung und sie müssen sich mit einer halben Lösung zufrieden geben.
Sie können jedes Element, welches Sie auf einem Screen einfügen, stylen. Hier haben Sie auch die Möglichkeit, die Farben der Ränder, Schriften, Hintergründe etc. anzupassen. Bevor Sie nun aber hingehen und überall den RGBA oder Hex-Code Ihrer Company-Farben manuell eintippen, speichern Sie diese besser in einer Variablen. Hierbei können Sie folgendermassen vorgehen:
App OnStart: Set(BaseColor1, ColorValue(„#ffffff“));
Möchten Sie die Company Farbe nun aus Gründen anpassen, müssen Sie dies nicht wieder manuell bei jedem Control erledigen. Stattdessen ändern Sie den Wert der Farbe in dieser Variablen und die ganze App wird automatisch angepasst. Natürlich macht es hier Sinn, mit mehreren Variablen zu arbeiten, für dessen Wert Sie beispielsweise die Sekundärfarbe oder eine andere Helligkeit der entsprechenden Farbe festlegen können.
Background
Ein kleiner aber feiner Unterschied: Lassen Sie den Background Ihrer App nicht weiss. Selbst ein feiner Hauch Ihrer Company Color (z.B. mit ColorFade(BaseColor1, 98%) lässt Ihre App gleich viel ruhiger erscheinen, da der Kontrast zwischen der schwarzen Schrift und dem Hintergrund etwas weniger krass ist.
FontWeight-Attribut
Standardmässig ist bei allen Controls das FontWeight-Attribut „Normal“ eingestellt. Für Titel verwenden Sie möglicherweise „Bold“. Versuchen Sie, bei allen Texten, FontWeight zu „Lighter“ zu ändern und die Titel in „Semibold“ darzustellen. Sie werden staunen, wie viel dieser feine Unterschied ausmachen kann.


Damit der Kontrast zwischen den Schriftschnitten stimmt, sollten Sie darauf achten, dass Sie jeweils „Lighter“ und „Semibold“ kombinieren oder aber „Normal“ und „Bold“. Während bei der Kombination aus „Lighter“ und „Bold“ der Kontrast zu hoch ist, wäre der Unterschied zwischen „Normal“ und „Semibold“ teilweise nur schlecht erkennbar.
Formulare anfassen
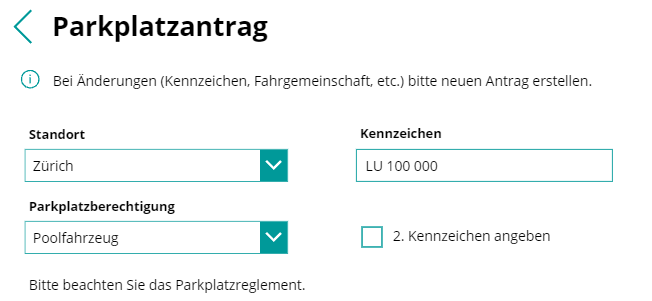
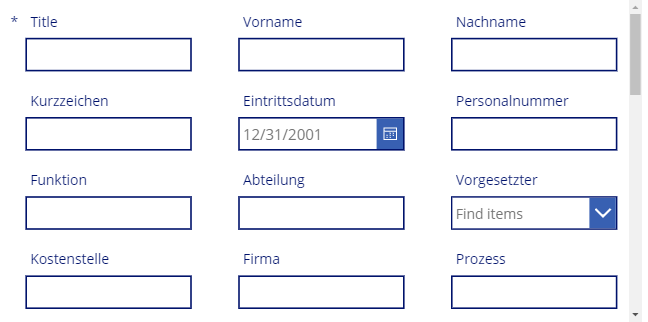
Ein Standardformular in PowerApps sieht so aus:

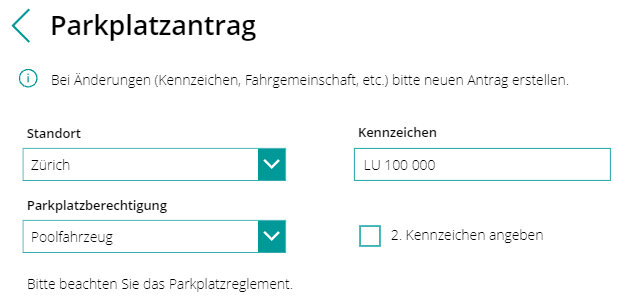
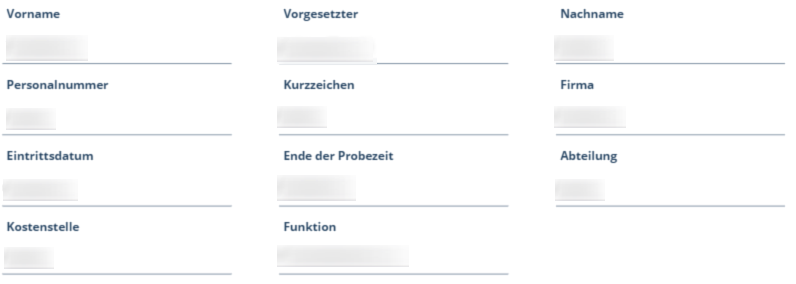
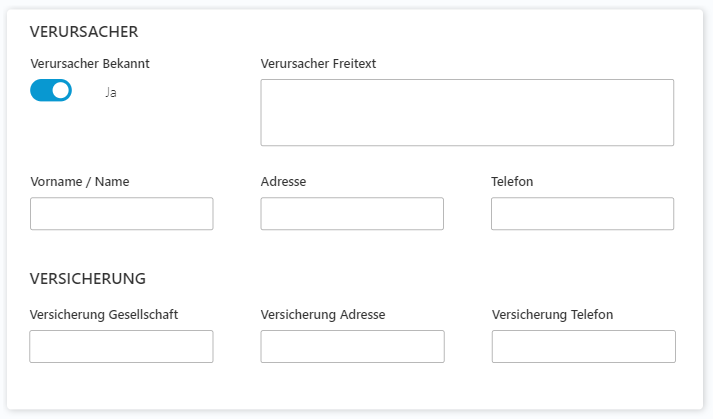
Mit ein klein wenig Nachhelfen, kann es aber so aussehen:

Oder so:

HTML-Elemente verwenden
Farbverläufe oder Box-Shadows sind keine Style-Varianten, die PowerApps out of the box für die Controls anbietet. Um trotzdem damit arbeiten zu können, entscheiden Sie sich für HTML-Elemente.
Flache, langweilige Buttons können mit etwas Farbverlauf gleich viel interessanter dargestellt werden:


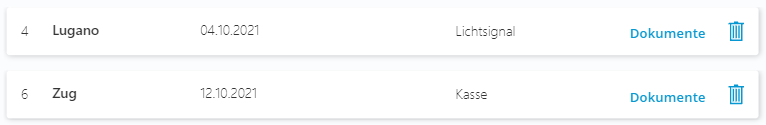
Auch Box-Shadows auf den Elementen verleihen Ihrem Design etwas pep. Hier wurde beispielsweise jedem Eintrag einer Gallery ein HTML-Element mit Box-Shadow hinterlegt.

Icons
Das Internet von heute würde ohne Bilder und Icons ganz schön trist aussehen. Als grafische Elemente peppen sie nicht nur die Oberfläche auf, sondern helfen dem User auch beim Navigieren. Vergessen Sie dies nicht beim Bauen Ihrer PowerApps.
PowerApps bietet Ihnen eine Reihe von Icons out of the box. Leider ist diese Auswahl auf die Basic-Befehle reduziert und das gewünschte Icon ist oft nicht vorhanden. Versuchen Sie stattdessen, Icons von einer externen Datenbank (beispielsweise Flaticon https://www.flaticon.com/) herunterzuladen und als Bilder in den Medien Ihrer App abzulegen. Von dort aus können Sie mit den Dateien arbeiten, wie es Ihnen gefällt. Achten Sie aber darauf, möglichst kleine Dateien in ihre App zu laden und die Anzahl der abgelegten Icons auf das Minimum zu beschränken, um die Ladezeiten Ihrer App zu optimieren.
Wenn Sie trotzdem lieber mit den Icons aus PowerApps arbeiten möchten, können Sie die Anzeige beispielsweise so optimieren, dass Sie mit mehreren Icons arbeiten. Beim Auswählen eines Icons wird dabei beispielsweise auf das andere Referenziert, damit der Code nicht doppelt gepflegt werden muss.

Hier haben wir noch einen weiteren Beitrag für Euch bereit: 10 konkret umgesetzte Beispiele von Power Apps und Power Automate. Viel Spass beim Weiterlesen!






Beitrag teilen
Geschrieben von
Andrea Furrer
Content Services Developer
Profil anzeigen